Looking for more? My book The Elements of User Experience puts information architecture and interaction design in context for beginners and experts alike. You can now order the book from Amazon.com.
描述信息结构和交互设计的图示词汇表
版本 1.1a (2001年9月17日)
Jesse James Garrett
(contact)
翻译于 2002年2月
Arky Tan
arky@arky.com
目录:
- 摘要
- 版本信息
- 先决条件
- 设计概念
- 基本元素:页面、文件和相关文件组
- 创建关系:连接和箭头
- 同时发生:并发事件组
- 分解:链接点
- 元素集合:区域和区域叠代
- 可再用模块:流程和流程引用
- 基本的条件元素
- 作出选择:决策点
- 尝试:条件连接和条件箭头
- 单项选择:条件分支
- 多项选择:条件选择器
- 一个决策,多条路径:群组
- 可能会涉及的限制:条件区域
- 备注
- 可以下载的图形库
摘要
图表是网络应用开发团队(Web development teams)在沟通信息架构和交互设计方面最基本的工具。本文所讨论的是使用图表来描述系统时所要考虑的事宜、信息架构和用户交互设计时使用这些基本元素的要点,并且介绍这些元素的使用方法。
版本信息
- 1.1aSC (2002年2月6日)
-
简体中文译本
- 1.1a (2001年9月17日)
-
Macromedia FreeHand 新图形库
添加PDF的图形模板
- 1.1 (2001年1月31日)
-
增加文件组元素
增加条件选择器元素
修改箭头元素,增加多箭头说明路径方向
修改群组元素,说明其可作为条件分支或条件选择器的下游元素 - 修改条件分支元素,增加其可能出现空结构的情况
- 修改图形库中的一些元素
- 增加Adobe InDesign 的图形库
- 1.0 (2000年10月17日)
- 首次发布
先决条件
图示词汇表是一套用于描绘某些事物(通常可能是一个系统、结构或过程)的符号库。本词汇表可能在信息结构和交互设计方面,在一个宏观程度上描述网站中用户体验的结构抑或过程。
本文中的描述、图表适用于以下五点主要角色:
-
项目主持人和项目经理
通过本文所描述的工具能够对项目的范围和形态有所了解。
-
内容制作人
以获得系统中的内容需求。
-
视觉传达和界面设计师
使用本工具能够计算出设计工作量,并且初步了解系统的导航结构和界面设计的需求。
-
技术专家
以了解系统在技术方面的需求
-
信息结构和交互设计师
通过本工具能够对系统中的每个具体界面设计详细的导航和界面设计要求。
除项目主持人以外,其他四种角色的人员在进行自己的工作中多需要获得大量的详细信息,但问题在于每种角色所需要了解的信息都各不相同,而且差异很大。并且各个角色所需要的信息的数量与该角色的需求并不成正比。因此对于每个对象确实有效的功用是限定本图表的详细程度。从而能够使得采用本方法所描述的系统结构能够成功项目开发中每个角色所涉及的更详细的描述的基石。
此外,在信息架构和交互设计中对于本图示词汇表还有其他几个重要的要求,包括:
-
易于书写
图表要足够的简单以便于用户能够快速手绘草图,同时每个图表元素之间需要有明确的区别,这样即便制图破损污染了也不会影响图表被清晰识别。
-
工具无关性
图示词汇表需要设计成为不需要特殊的软件工具来绘制图表。而虽然使用图示词汇表不需要用户使用特殊的软件工具但需要能够在各种用户的常用软件中能够方便绘制。
-
精练而系统完整
由于使用本方法的每位用户未必都很深入了解本方法(甚至未必有很大的兴趣),因此本图示词汇表应当不要求客户需要那样专业的知识和兴趣。所以整套元素必须尽可能的精练,严格地将概念和符号一一对应起来,以使图示词汇表能够快速地被用户学会和使用。无论所要描述的系统如何负责,每个表达符号作为基本元素都必须具有自己简单明确的含义。
设计概念
信息结构和交互设计好比是硬币的两面(在本文中所定义的条款请参见《用户体验的原理(The Elements of User Experience)》) 。目前大多数网站和基于Web的应用系统都会涉及这两方面,而对任何一面来说,流程图表的目标是显然和另一方面所不同的。在这两方面,流程图表都从宏观结构上以一个适当的详细程度,让团队成员能够了解项目的大致描述。而系统构架师的职责就是决定流程图表 所说明项目目的适当详细程度。而详细到页面的内容,或微观结构将在以后的开发过程的文档中体现出来。
在描述信息结构时,图表应当着重于项目概念的结构和内容的组织。值得主意的是项目概念的结构不同于导航性的结构,设计信息结构的流程图表的目的不是为了说明详细的导航性结构,因而最好 使用其他相关的文档来描述导航性结构的详细信息。
在描述交互设计时,需要注重于描述用户在系统定义好的任务和任务的每个过程中的行动流程,因此导航条、界面元素等详细信息将不会出现在流程图表中——如果您发现自己在绘制按钮、文字域等元素的时候,可能您已经涉足过分细节的内容了。
因此本图示词汇表同时包含信息构架和交互设计的简单的概念模型为基础,用来描述:
- 系统提供给用户的可行路径;
- 用户在所有路径中的行为;
- 用户行为在系统产生的结果;
基本元素: 页面, 文件和相关文件组
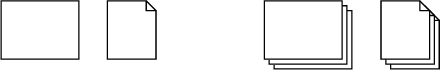
网络中用户交互的最基本单元是页面,因此我们采用一个矩形符号来表示页面。值得注意的是,在此我们所提到的页面是一个表达单元,而不仅是网络交互过程中的一个 实际元素。因此流程图中的一个页面符号可能代表多个HTML文件(比如在一个采用帧的页面中集合了多个HTML文件)或多段程序代码文件(比如在服务器端调用的嵌入文件或数据库存储执行过程等)。
除页面之外,还有不具备网站导航属性的文件。通常文件都是给用户用于浏览器以外的操作(比如声音和图象文件、类似与PDF的独立格式的文档或可执行文件等)。对于文件,我们采用一个卷角的文档图标来表示。

图1a: [左侧] “页面”和“文件”
图1b: [右侧] “页面组”和“文件组”
我们采用页面组的符号来表示在宏观结构上导航属性一致的一组功能类似的页面。同样的,文件组用来表示在网站的导航结构中被单一入口指向的一系列文件( 比如一个可供下载的游戏集合或一个PDF说明手册库等等。)我们在页面和文件上加以标注用来鉴别他们,这些标注不必和实际名称(比如HTML中的“<TITLE>”标签)或文件名相互关联,但每个名称必须是在整个信息结构中唯一的。采用唯一的数字标识和类型名称是在整个信息结构中跟踪页面和文件的一个好方法。
创建相互关系:连接和箭头
对于元素之间的关系,我们采用连接来描述。这种概念上关系将不可避免地别描述为导航关系,但是不是所有的导航关系都会出现在信息框架图表中。
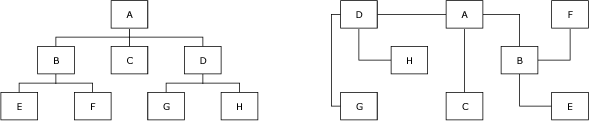
在描述信息结构时,页面之间的层基组织关系通常被描绘为一个树形的结构,但这种方式决不是唯一的而恰好是推荐使用的。

图 2a: [左] 一个简单的树形结构
图 2b: [右] 与2a同样的结构,但是表述方法不同。
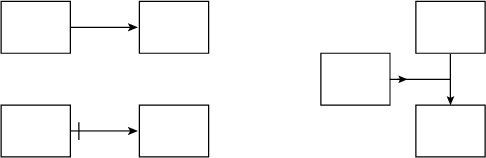
当使用流程图表来描述交互作用时,每个连接都需要具有方向以表述用户是如何在系统的每个任务中移动,因此将连接改成箭头将有助于说明。对于移动的过程,我们采用下游和上游方向条件来描述元素的相对位置关系。值得注意的是这些箭头不似那些用来单行道的箭头,而更象超级市场里指示食品部的那种箭头。因为指示箭头的目的不是禁止用户向别处同行,而是仅仅说明用户想要行动的方向。
可能出于某些原因,我们可能要禁止用户向上游移动(比如在进行象删除数据库记录之类不可撤销的操作的时候),采用一个在箭头的反向终点加一个横条(一条相垂直的短线)来描述。 在某些情况下,我们可能需要在上游附近加一个箭头以在更复杂些的结构中说明流的方向。(一个实用提示:不少制图程序不允许用户将箭头画成这样。为了解决这个问题在图形库中已经包含了一个名为“gluedot”的元素。这是一个隐藏的单个锚点元素,使用这个元素可以将箭头链接在一起。)

图 3a: [左上] 描述任务过程中用户向下游移动的箭头
图 3b: [左下] 横条说明向上游的移动是被禁止的
图 3c: [右] 表明方向的多个箭头
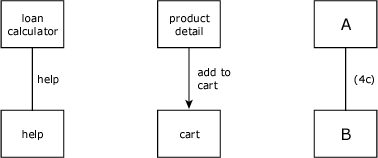
连接和箭头同样也可以加上标注,但是最好只有在用户行为需要被说明时才使用标注,否则冗长和笨拙的标注会使整个流程框架变得混乱。但必须加以很长的说明时,我们可以采用脚注或附录的方式。
在本文给出的示例中,脚注和附录的参考说明可以使用圆括号中数字与字母结合的方法来说明。数字用于说明当前注释在图表中的出现的页面,字母用于说明是该页中的第几项。比如在流程图表的第三页中的第一个的注解可以表示为:(3a),第二个可以表示为:(3b),依此类推。

图 4a: [左] 一个失败的标注
图 4b: [中] 一个有用的标注
图 4c: [右] 一个脚注或附录的标注
同时发生: 并发事件组
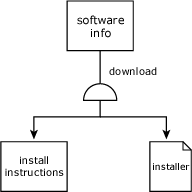
并发事件组(表示为一个半圆形符号)是用于描述一个同时产生多个结构得用户行为(比如出现一个弹出窗口得同时主窗口下载页面,或者显示一个页面的同时开始文件下载。)和箭头一样,并发事件组等元素都是具有方向性的。出于上游的元素链接到并发事件组符号的曲线边,而处于下游的元素链接到并发事件组的平边上。

图 5: 并发事件组符号的使用
分解:链接点
描述信息结构的图表通常希望能够有足够大幅面的图纸用来绘图。但是即便采用绘图机等大型的输出设备,一些结构也可能仅因为太复杂而无法使用单一的图表中全部囊括。因此为了链接图表页面的间隙,我们采用链接点(表示为方括号)使用户易于将图表拆分成容易消化的模块。
单个链接点可以根据需要被链接至一个和多个资源图表或目的图表。同时方括号的方向(垂直或水平)并没有特别的含义,至于采用什么方向的方括号完全取决于设计师的审美。

图 6a: [左] 一个“链接至”的链接点将读者引向下一个图表
图 6b: [右] 一个“链接自”的链接符号说明表6a是从何处离开本图表的。
元素集合:区域和区域叠代
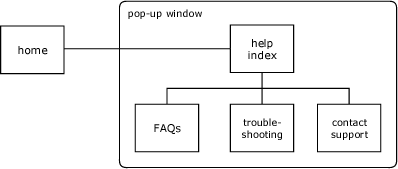
区域元素(表示为圆角矩形)用以表示一组共享一个或多个基本属性的页面的集合(比如同在一个弹出窗口中显示的页面或者具有一些独特设计规定的系列页面等)。在区域元素上加上标注以说明这些属性,同我们在链接器的说明使用方法类似,如果有很多属性需要说明的话可以使用标注连接到其他文档中的其他注释。

图 7: 使用一个区域元素来表达弹出窗口的示例
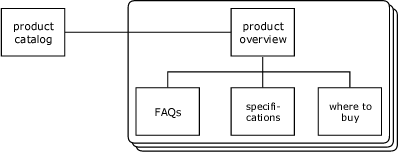
不少设计师常会反复使用相同的基本机构来描述大量功能相同的信息元素,比如您可能遇到一个产品目录,其中每个产品都有若干的页面与之相关联。此时,您当然可以使用为每个产品绘制一个信息结构的引例,但是这样做难道不是很浪费时间吗?因此遇到类似的情况时,请使用区域叠代(表示为一堆圆角矩形)。

图 8: 使用区域叠代来表示产品目录中重复的结构。
值得注意的是链接器和箭头实际上并不是指向区域元素的,区域元素仅仅用于封装一些页面。因此使用区域元素时需要小心——使用区域元素能够很方便地表述各种用户体验中无法表明地细节信息(比如哪些文件是存放在哪台服务器上的),但是同时不当的使用也可能会混淆流程图表在宏观结构上的说明能力。
可再用模块:流程和流程引用
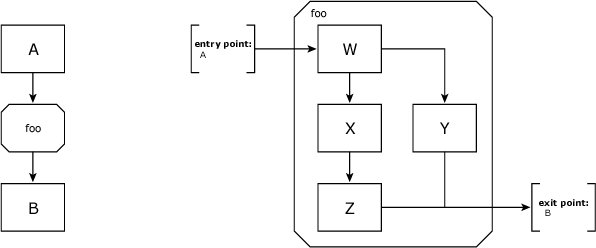
一些用户交互功能的设计师常常需要在不同的过程中反复描述一系列相同的步骤(比如用户登录过程)。通常这些步骤是系统的一个功能模块或者一个需要用户完成的较大的任务,就这一点与计算机程序设计中的子程序非常类似。 这样一个可以重复步骤叫做流程,在图表中我们使用两个元素来表示流程:第一部分是用于说明流程本身结构的流程区域;另一部分是流程引用,作用类似于一个占位符,在系统结构中每个出现被引用的流程的地方作为。这两个元素都具有相同的基本形状——一个去角的矩形(如果你愿意,也可以使用变形的八边形)。流程区域需要两个特殊的链接点:进入点和退出点,它们都位于流程区域之外用于说明流程的开始处和截止处。

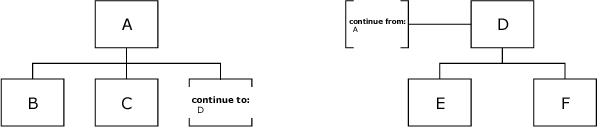
图 9a: [左] 流程引用的使用示例
图 9b: [右] 图9a中引用的流程区域
流程引用就其本身而言和链接点很类似,它们的作用都是让设计师将图表分散成不同的模块。它们的区别在于流程引用是同时链接在两个过程之中,它具有“链接自”和“链接至”的步骤,而一个链接点仅能具备一个步骤。因此如果您需要使用模块但并不同时具备来源和去向那么就不必使用流程元素。
基本的条件元素
伴随机构分析问题的深入,在信息结构和交互设计的构成中我们往往需要根据用户在系统中行动而动态地调整系统的功能结构。一般这种动态调整都通过条件逻辑来实现,因此在本文的后半部分我们将讨论条件逻辑结构的表达方法。当然我们在此所论述的都是系统应用中基本模块的条件元素:
- 系统将跟踪以下一个或多个属性,这些属性可能是:
-
- 用户,或用户类型;
- 对话时间,比如登陆的状态;
- 被访问的内容,比如主题内容;
- 日期或时间;
- 每个属性都具有值(“3p.m.”可能意味着一天中的时间)。
- 一个属性的特殊值所关联的内容被成为条件。
- 条件将由系统来判断是否正确。
在静态的结构中,每条系统中的行动路径都被呈现给每种情况下的每个用户,而且每条路径都指向相同的结构。在一个动态结构中,系统根据对一个或多个条件的判断来决定哪条路径应当递送给用户。为了精简结构的流程图,这些条件在伴随整个文档的注脚或附录中说明。
作出选择:决策点
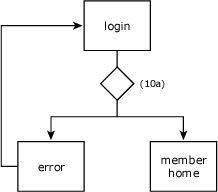
当一个用户的行为可能会触发多个可能结构中的一个时,系统就需要作一个决策以决定将哪个结果呈现给用户(最常见的例子就是在表单提交信息时的错误校验)。我们将这个作决策的环节称为决策点,并使用一个菱形来表示。在使用时请注意必须使用箭头表明和决策点向关联的元素间上游和下游的相对关系。

图 10: 在用户登录过程机构中的决策点使用示例。
尝试:条件连接和条件箭头
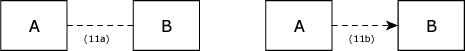
当一个路径在某些条件成立的情况下在呈现给用户时,我们可以采用条件连接(表达为虚线)来表示。例如对于一个包含员工信息的页面来说,路径成立的条件时用户类型,当用户是公司员工时系统使该路径可供用户通过,反之则路径不存在。

图 11a: [左] 一个条件连接
图 11b: [右] 一个条件箭头
单项选择:条件分支
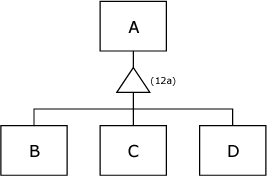
当需要描述系统必须从多个选择掷中选取一个递送给用户时,我们使用条件分支(表达为三角形)。处于上游的元素必须连接到三角形的一个顶点,而处于下游的元素则连接到对应的边上。

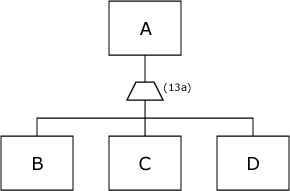
图 12: 条件分支示例
上图示例中的情况和图10中描绘的决策点的情况看似相同,但是它们所表述的用户行为是截然不同的。在决策点的示例中,系统依据特定的条件仅将一条路径递送给用户。而对于条件分支所描绘的情况,系统虽然也作类似的决策,但是在用户作出行为之前就已经决定的。所以条件分支用于描述系统决定递送给用户哪条路径。并且示例中来自于A页的B页、C页和D页是相对唯一的,也就是说如果到B页的路径成立,则到C页和D页的路径就不成立了。
和条件连接或条件箭头类似的,条件分支也可能无法为用户提供路径(分支没有结果)。但和条件连接不同的是,并不是所有的条件分支都可能存在无法递送结果的情况,因此如果存在这种情况请务必在脚注或附录中声明。
多项选择:条件选择器
条件选择器和条件分支非常类似,它们唯一的不同在于:就条件选择器而言,各种处于下游的元素并不是相对唯一的,只要用户满足条件,系统可以同时递送任意多的路径。

图 13: 条件选择器示例
普通程序中最常使用条件选择器莫过于搜索引擎了。在搜索引擎中所有检索出的结果都是通过上游的条件选择器而来,而选择器所作出的决定是依据其上游用户输入的检索内容,再通过下游检索出的可行路径将用户带到不同的结果。和条件分支相同,条件选择器也可能无法产生结果——实际上空结果的情况在条件选择器中出现的几率远大于条件分支。
一个决策,多项路径:群组
某些条件结构中需要系统在一定条件下为用户同时为用户提供多条路径。我们使用群组(表达为圆形)来表示这种路径的集合,群组可以作为条件分支或条件选择器的下游元素。

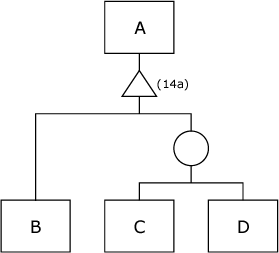
图 14: 一个条件分支中的群组元素
可能会涉及的限制:条件区域
当系统中有一组页面使用到条件时,这些页面需要使用条件区域注明(表达为一个虚线边框的圆角矩形)。条件区域经常被用于描述访问权限控制等功能,比如验证用户登陆和对连接加密(SSL)。和其他类型的区域不同的是,条件区域必便随有一个出错结果,以说明当其中所有条件未能够被满足的时候所出现的错误情况。

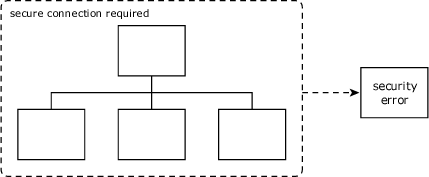
图 15: 在安全连接时使用条件区域的示例
备注
如果您需要看一下上述的这些元素是如何来描述一个系统的信息结构和用户交互设计的话,这里有一个关于MetaFilter 网站的简单示例。
Scott Larson 制作了一本快速查阅各种条件元素的手册。此外对于需要使用到上述元素的朋友,在此有一份包含所有元素图形的文档(感谢Ross Olson 的建议)。
当然本手册仅仅是工作的第一步,并且信息结构和互动设计便随着互联网的发展而不断进化,因此当你遇到使用本手册中的方法无法描述的结构时,请将情况反馈给我们,这对下个版本手册将会起到极大的帮助。
可以下载的图形库
- Visio 2000 的模板文件
- Visio 5 的模板文件
- Visio 4 的模板文件
- PowerPoint 文件
- Adobe InDesign 的元素库
- Macromedia FreeHand 10 的元素库 (感谢 Andrew Crow)
- FreeHand 9 元素库 (感谢 Andrew Crow)
- Illustrator EPS 文件
- EPS 文件集合 每个图形都作为一个独立的文件,可以供导入到其他程序中使用(1.1 MB)