Looking for more? My book The Elements of User Experience puts information architecture and interaction design in context for beginners and experts alike. You can now order the book from Amazon.com.
Un vocabulaire visuel
pour décrire l’architecture d’information et la conception d'interaction
version 1.1b (6 mars 2002)
Jesse James Garrett
(contact)
Original English version
Traduction libre de Francois Lamotte
Table des matières
- Sommaire
- Historique des versions
- Considérations initiales
- Base conceptuelle
- Éléments simples: les pages, les fichiers et les piles
- Créer des rapports: les connecteurs et les flèches
- D'un seul trait: les ensembles concourants
- Dislocation: les points de suite
- Généralités: les secteurs et les secteurs itératifs
- Composants réutilisables: le flux: la zone de flux et le flux de référence
- Concepts de base pour les éléments conditionnels
- Faire un choix: les points de décision
- Trouver sa route: les connecteurs et les flèches conditionnelles
- Choix multiple: les branches conditionnelles
- Un ou plusieurs choix: les sélecteurs conditionnels
- Une décision, plusieurs chemins: les faisceaux
- Des restrictions à s'appliquer: les secteurs conditionnels
- Conclusion
- Les bibliothèques de formes
Sommaire
Le diagramme est un outil essentiel pour communiquer l’architecture d’information et la conception d'interaction entre les équipes de développement web. Ce document aborde les considérations à prendre en compte pour développer ces diagrammes. Il décrit les signes conventionnels de base et fournit les directives pour leur utilisation.
Historique des versions
- 1.1b (6 mars 2002)
- L'information intégrée pour le support OmniGraffle 2.0
- Nouvelle bibliothèque de formes pour iGrafx Flowcharter 2000
- 1.1a (17 sept 2001)
- Nouvelles bibliothèques de formes pour Macromedia FreeHand
- Feuille PDF de synthèse
- 1.1 (31 janv 2001)
- Ajout de l'élément de pile de fichiers
- Ajout de l'élément de sélecteur conditionnel
- Modification l'élément de flèche pour permettre les flèche multiples
- Modification du comportement de l'élément de faisceau de sorte qu'il semble simplement descendant d'une branche ou d'un sélecteur conditionnel
- Modification du comportement de l'élément de branche conditionnelle pour tenir compte d'un résultat nul
- Nombreuses améliorations aux bibliothèques de formes
- Nouvelle bibliothèque de formes pour Adobe InDesign
- 1.0 (17 oct 2000)
- Démarrage initial
Considérations initiales
Le vocabulaire visuel est un ensemble de symboles utilisés pour décrire quelque chose (habituellement un système, une structure, ou un processus). Le vocabulaire décrit ici peut être employé par un architecte de l'information ou un concepteur d'interaction pour décrire, à un niveau élevé, la structure et/ou le flux de l'expérience utilisateur d'un site Web.
Ces descriptions, ou diagrammes, sont employés par cinq audiences de base:
- Les commanditaires et directeurs de projet les emploient pour obtenir le sens général de la portée et de la forme de leur projet.
- Les producteurs de contenu les emploient pour dériver les exigences de contenu.
- Les créateurs d'interfaces visuelles les utilisent pour compter le nombre de conceptions de page uniques qui devront être produites, et pour obtenir la direction initiale qui assurera la conception de la navigation et de l'interface.
- Les développeurs et technologues en ont besoin pour déterminer les conditions fonctionnelles.
- Les architectes de l'information et les concepteurs d'interaction les emploient pour développer les conditions détaillées de navigation et d'interface pour chaque page.
Chacune de ces audiences (excepté les commanditaires) exige un niveau de détail précis pour réaliser ses travaux. La difficulté est que le niveau détail exigé par chacun diffère énormément des autres groupes. Et la majeure partie de ces détails est non pertinente pour chaque besoin spécifique.
Une approche pratique est de limiter le niveau de détail du diagramme à ce qui pourra être utilement appliqué par toutes les assistances. De ce fait, le diagramme sert alors de point de départ pour la création des documents spécifiques aux besoins de chaque audience.
Un vocabulaire visuel pour l’architecture d’information et la conception d'interaction inclut:
- Compatibilité Main Levée: Le vocabulaire doit être assez simple de sorte que les diagrammes puissent être esquissés rapidement à la main. Les éléments du vocabulaire doivent être assez distincts pour ne pas compromettre la clarté du diagramme.
- Indépendance: Le vocabulaire devrait être conçu de sorte que des logiciels spécialisés ne soient pas exigés afin de construire les diagrammes. Le vocabulaire ne doit pas favoriser l'utilisation d’un outil particulier, mais doit permettre aux architectes de travailler avec leurs outils les plus confortables.
- Petit et d'un seul bloc: Puisque les diagrammes sont employés par une gamme d’audiences avec des niveaux de connaissance (ou même des niveaux d'intérêt ou de compréhension) différents, le vocabulaire ne doit pas exiger une telle connaissance ou intérêt. Il doit pouvoir être compris par tout le monde. L’ensemble des éléments doit donc être maintenu aussi petit que possible, maintenant une corrélation linéaire stricte entre les concepts et les symboles, de sorte que le vocabulaire puisse être appris et appliqué rapidement. Les concepts exprimés dans un diagramme peuvent être arbitrairement complexes; les moyens de son expression ne doivent pas l’être.
Base conceptuelle
L’architecture d’information et la conception d'interaction sont les deux faces d’une même pièce de monnaie. (voir "les éléments de l'expérience utilisateur" pour la définition de ces limites). Les diagrammes de sites web actuels impliquent inévitablement les deux côtés. Mais les objectifs du diagramme sont légèrement différents pour chacun d’entre eux.
Dans les deux cas, le diagramme se concentre sur la macrostructure, fournissant un détail suffisant pour permettre aux membres de l'équipe de comprendre l’ensemble du projet; soit son image globale (la big picture). La tâche de l'architecte est de déterminer le niveau de réponse approprié à cet objectif. Le détail spécifique du niveau de la page web, ou la microstructure est détaillé dans d'autres documents dont l'architecte n’est pas forcément responsable.
En décrivant l'architecture de l'information, le diagramme doit souligner la structure et l'organisation conceptuelle du contenu. Notez que la structure conceptuelle n'est pas identique à la structure de navigation. L'objectif du diagramme d'architecture de l'information n'est pas de fournir de véritables spécifications de navigation; ce niveau de détail est mieux maintenu dans d'autres documents, où il sera moins distrayant.
En décrivant la conception d'interaction, le diagramme doit souligner comment l'utilisateur traverse des tâches définies et montrer les étapes discrètes qui structurent ces tâches. Comme pour la navigation, les détails de l'interface ne doivent pas apparaître dans le diagramme -- si vous trouvez des dessins de boutons et de champs, alors vous chargez excessivement le diagramme.
Ce vocabulaire est basé sur un modèle conceptuel simple englobant l’architecture d’information et la conception d'interaction:
- Le système se présente à l'utilisateur par des chemins.
- L'utilisateur se déplace le long de ces chemins par des actions.
- Ces actions font produire des résultats par le système.
Éléments simples: les pages, les fichiers et les piles
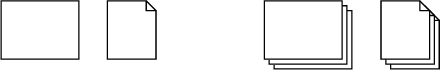
L'unité de base de l'expérience utilisateur sur le web est, naturellement, la page, que nous représentons comme rectangle simple. Notez que la page est une unité de présentation, pas (nécessairement) une unité d'exécution -- une page dans votre diagramme peut correspondre à de multiples fichiers HTML (comme dans une interface en frames) ou à de multiples unités de code (comme dans les inclusions coté-serveur ou une implémentation dynamique dirigée par une base de données).
En plus des pages, il y a également les fichiers; paquets des données sans propriété de navigation. Les fichiers sont livrés à l'utilisateur pour un usage externe à l’environnement de navigateur web (tel que des dossiers d’éléments audio, vidéo ou visuels, des documents autonomes comme les fichiers PDFs, ou encore des programmes exécutables). Pour ces derniers, nous employons une vieille amie: l'icône du document à l’oreille de chien rabattue.

Le schéma 1a: [gauche] la page et le fichier
Le schéma 1b: [droite] la pile de pages et la pile de fichiers
Employez une pile de pages pour indiquer un groupe de pages fonctionnellement identiques dont les propriétés de navigation sont peu importantes pour la macrostructure du site web. De même, une pile de fichiers représente un groupe de fichiers qui reçoivent un traitement de navigation identique et peuvent être classés comme entité simple (telle une collection téléchargeable de jeux ou une bibliothèque des manuels d'instruction en pdf).
Nous employons des libellés sur les pages et les dossiers pour les identifier. Ils n'ont pas besoin d’être corrélés aux désignations réelles tels que les éléments HTML <TITLE> ou les noms des fichiers. Mais ils doivent être uniques sur chaque page ou fichier du diagramme. Un identificateur numérique unique et des désignations types fournissent également une bonne manière de maintenir les pages et les fichiers de votre diagramme.
Créer des rapports: les connecteurs et les flèches
Les rapports entre éléments sont décrits avec des lignes ou des connecteurs simples. Ces rapports conceptuels se traduiront inévitablement en rapports de navigation -- mais tous les rapports de navigation n’apparaîtront pas dans le diagramme.
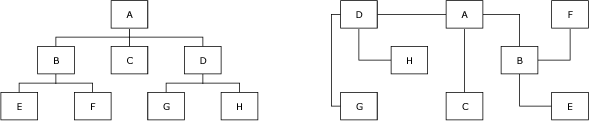
Dans le cas de l'architecture d’information, ces rapports sont généralement reflétés par une organisation hiérarchique des pages dans des arbres. Cependant, ceci n’est nullement exigé ou même (dans certains cas) recommandé.

Le schéma 2a: [gauche] structure arborescente simple
Le schéma 2b: [droite] la même structure que dans le 2a, diagrammée différemment
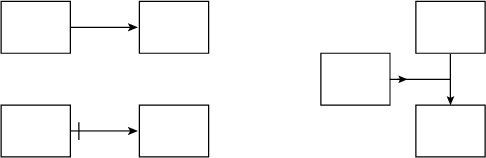
Pour «diagrammer» la conception d'interaction, nos connecteurs doivent également donner une direction pour indiquer comment l'utilisateur se déplacera au travers du système pour accomplir une tâche particulière. La transformation de nos connecteurs en flèches nous aidera. Nous employons les termes ascendant et descendant pour référer la position des éléments relatifs au mouvement.
Notez que ces flèches ne sont pas comme les flèches indiquant une rue à sens unique. Il n’est pas interdit à l'utilisateur de se déplacer dans la direction opposée; la flèche indique seulement la direction dans laquelle l'utilisateur est susceptible de vouloir aller.

Le schéma 3a: [gauche supérieure] la flèche indique le mouvement descendant vers l'accomplissement de tâche
Le schéma 3b: [gauche inférieure] la barre transversale indique que le mouvement ascendant n'est pas autorisé
Le schéma 3c: [droite] les pointes de flèche multiples clarifient la direction et le flux
Si pour quelque raisons nous souhaitons interdire ce mouvement ascendant (dans les cas où une action irréversible a eu lieu comme supprimer un enregistrement), nous utilisons une barre transversale sur l'extrémité opposée de la flèche pour l’indiquer.
Dans certains cas, il peut-être nécessaire de placer une pointe de flèche additionnelle près de la page ascendante pour clarifier le sens du flux dans une architecture plus complexe. (note pratique: Beaucoup de logiciels de diagrammes ne permettent pas à l'utilisateur de relier les flèches ensemble de cette façon. Pour le contourner, des bibliothèques de formes incluent un élément de "colle", un élément invisible se composant d'un seul point de raccordement qui reliera les flèches ensemble.)
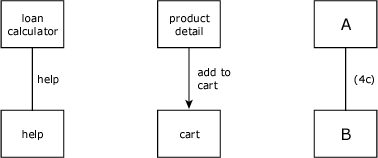
Les connecteurs et les flèches peuvent également être marqués, mais cette utilisation doit être limitée aux cas où la décision prise par l'utilisateur doit être clarifiée. Si les libellés deviennent longs, difficiles, à manier et commencent à encombrer le diagramme: dirigez le lecteur vers une apostille ou une entrée annexe.
Dans les exemples donnés dans ce document, les références d'apostille ou d'annexe apparaîtront comme combinaisons de chiffres et de lettres entre parenthèses. Les nombres se rapportent à la page de diagramme à laquelle la référence apparaît; les lettres se rapportent à la note spécifique. Par exemple, la première note à la page 3 d'un diagramme serait mise en référence comme (3a), la seconde (3b), et ainsi de suite.

Le schéma 4a: [gauche] Un libellé superflu
Le schéma 4b: [milieu] Un libellé utile
Le schéma 4c: [droite] Une note de bas de page ou une référence annexe
D'un seul trait: les ensembles concourants
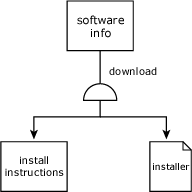
Un ensemble concourant (représenté par le demi-cercle) est employé dans les cas où une action de l'utilisateur produit des résultats multiples et simultanés (tels qu'engendrer une fenêtre pop-up en même temps qu’une page chargée la fenêtre principale du navigateur, ou en montrant une page précise tandis qu’un fichier est téléchargé).

Le schéma 5: Un ensemble concourant
Comme pour les flèches, les ensembles concourants sont directionnels. Les éléments ascendants se relient au côté incurvé; les éléments descendants se relient au côté plat.
Dislocation: les points de suite
Les architectes de l'information aspirent souvent à travailler leurs diagrammes sur des feuilles de papier toujours plus grandes. Même si les appareils d’impression grand-format, telles les tables traçantes, étaient largement disponibles: quelques architectures sont souvent trop complexes pour être capturée dans un seul diagramme complet.
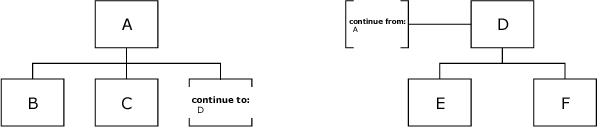
Pour nous permettre de séparer nos diagrammes dans des sections facilement compréhensibles, nous utilisons les points de suite (entre crochets) pour établir les liens entre les pages.

Le schéma 6a: [gauche] "continue to" renvoie le lecteur
Le schéma 6b: [droite] "continue from" continuer depuis le point A
Un seul point de suite peut lister une ou plusieurs sources ou destinations nécessaires. L'orientation des parenthèses (horizontales ou verticales) ne porte aucune signification particulière; le choix de l'orientation est une question de jugement esthétique de l'architecte.
Généralités: les secteurs et les secteurs itératifs
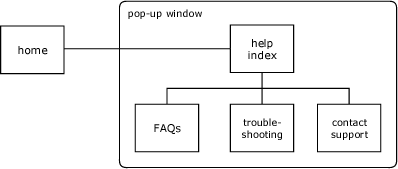
L'élément de secteur (un rectangle aux coins arrondis) est employé pour identifier un groupe de pages qui partagent un ou plusieurs attributs communs (tel qu'apparaître dans une fenêtre pop-up ou avoir un certain traitement design unique). Utilisez les libellés pour identifier ces attributs ou (comme avec les connecteurs) référez-vous aux notes postées ailleurs dans le document.

Le schéma 7: Un exemple d’utilisation d'un secteur pour représenter une fenêtre pop-up
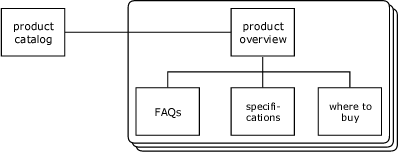
Beaucoup d'architectures impliquent la répétition d’une même structure de base pour un nombre d'éléments d'information fonctionnellement identiques. Par exemple, vous pouvez avoir un catalogue de produits dans lequel chaque produit a un nombre de pages liées à lui. Vous pourriez dessiner un exemple de cette structure pour chaque produit, mais pourquoi perdre votre temps? Utilisez simplement un secteur itératif -- une pile de rectangles aux coins arrondis.

Le schéma 8: Un exemple d’utilisation d’un secteur itératif représentant une structure répétée d’un catalogue des produits
Notez que les connecteurs et les flèches ne se dirigent pas réellement sur les secteurs eux-mêmes. Les éléments de zones ne servent qu’à enfermer seulement les pages. Les secteurs doivent être appliqués soigneusement -- il est très facile de s’emporter en capturant toutes sortes de détails avec les éléments de secteurs qui n’ont pas d’importance dans l'expérience utilisateur (telles pages seront accueillies sur tels serveurs) ou d'interférer autrement avec l'objectif global du diagramme qui reste de communiquer la macrostructure.
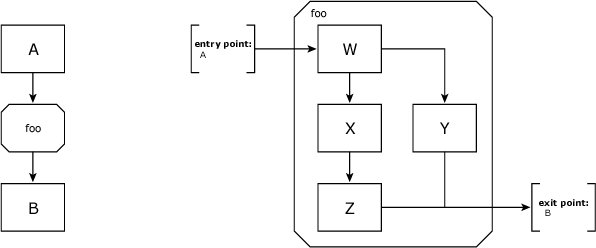
Composants réutilisables: le flux: la zone de flux et le flux de référence
Quelques conceptions d'interaction exigent qu'une séquence d’étapes (par exemple une procédure d’enregistrement) apparaisse à plusieurs reprises mais dans différents contextes. Souvent ces séquences sont simplement un composant d'une tâche importante (ou plusieurs tâches) que l'utilisateur doit accomplir. (C'est un concept analogue aux sous-routines dans les langages de programmation.)
Une séquence réutilisable s'appelle un flux. Elle est représentée dans le diagramme par deux éléments: la zone de flux, qui enferme le flux lui-même; et le flux de référence, qui sert d’une sorte de contenant pour le flux dans chaque contexte où il se répète. Les deux éléments ont la même forme de base, un rectangle avec les coins coupés (ou si vous préférez, un octogone déformé).

Le schéma 9a: [gauche] Un flux de référence sert autant de point de suite "continue to" que de point «continue from»
Le schéma 9b: [droite] la zone flux référencée en 9a
Les zones de flux exigent également l'utilisation de deux types spéciaux de points de suite: les points d'entrée et les points de sortie. Ceux-ci sont placés en dehors de la zone de flux, alors que les points de suite dans la zone de flux indiquent que le flux englobe de multiples diagrammes.
Les flux de références fonctionnent comme des points de suite. L'objectif de ces deux types d'éléments est identique: permettre à l'architecte de casser son diagramme sur plusieurs pages. La différence est qu'un flux de référence peut servir dans les deux cas de "continuer vers" et "continuer depuis", alors qu'un point de suite ne peut seulement être que l’un ou l'autre.
Concepts de base pour les éléments conditionnels
Avec une fréquence croissante, les architectures d’information et les designs d'interaction sont remodelés dynamiquement par le système suivant les déplacements de l'utilisateur dans le site. Ce remodelage est accompli au moyen d’une logique conditionnelle, et les éléments restants de ce vocabulaire sont spécifiques aux structures logiques conditionnelles. Voici un modèle conceptuel de base pour l'application d’éléments conditionnels:
- Le système maintient la trace d’un ou plusieurs attributs. Ces attributs peuvent être particuliers à:
-
- l'utilisateur (tel que le type d'utilisateur)
- la session (telle que le statut d'ouverture)
- le contenu étant consulté (comme les thèmes)
- ou ils peuvent exister "dans le monde" (comme l'heure ou la date).
- Les attributs ont des valeurs ("3 p.m." est une valeur possible pour «l'heure»).
- L'association d'un attribut avec une valeur particulière s'appelle une condition.
- Des conditions sont évaluées par le système pour déterminer si elles sont vraies.
Dans une architecture statique, chaque chemin est présenté à chaque utilisateur dans chaque circonstance, et chaque chemin mène toujours au même résultat. Dans une architecture dynamique, le système décide quels chemins ou quels résultats sont présentés à l'utilisateur en se basant sur l’évaluation d’une ou plusieurs conditions.
Pour réduire au minimum le bruit de fond dans nos diagrammes, ces conditions sont typiquement décrites en apostille ou en entrée d'annexe accompagnant le diagramme.
Faire un choix: les points de décision
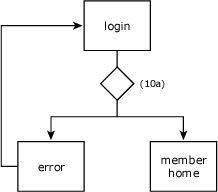
Quand une action utilisateur peut produire un certain nombre de résultats, le système doit prendre une décision à propos du résultat à présenter. (L'exemple le plus commun est la gestion d'erreur sur la soumission de formulaire.) Nous appelons ceci un point de décision, et comme dans les organigrammes traditionnels, il est représenté par un diamant.

Le schéma 10: Une utilisation d'exemple d'un point de décision dans un ordre d'ouverture
Notez que des flèches doivent être employées en même temps que des points de décision pour clarifier si les éléments associés sont ascendants ou descendants du point de décision.
Trouver sa route: les connecteurs et les flèches conditionnelles
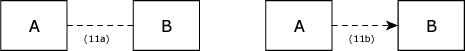
Un connecteur conditionnel (représenté par une ligne trait tillé) est utilisé quand un chemin peut ou ne peut pas être présenté à l'utilisateur suivant les conditions réunies au moment de l’action.

Le schéma 11a: [gauche] connecteur conditionnel de A
Le schéma 11b: [droite] flèche conditionnel de A
Par exemple, il peut y avoir une page contenant une information sensible réservée aux seuls employés de la compagnie. La condition dans ce cas-ci serait le type d'utilisateur (employé); si la condition est vérifiée alors le chemin sera disponible. Si non, aucun chemin n'existera.
Choix multiple: les branches conditionnelles
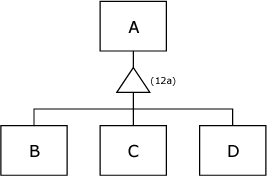
Quand le système doit choisir un chemin parmi plusieurs options mutuellement exclusives, nous employons une branche conditionnelle (triangle). Les éléments ascendants se relient à une pointe du triangle; les éléments descendants se relient au côté opposé.

Le schéma 12: Une branche conditionnelle
L'exemple du schéma 12 ressemble beaucoup à celui du point de décision du schéma 10, mais le comportement décrit ici est tout à fait différent. Dans l'exemple du point de décision, seulement un chemin (ou élément de navigation) a été présenté à l'utilisateur; le chemin prit par l'utilisateur dépendait de certaines conditions.
Sur le schéma 12, le système prend une décision semblable, mais se produit avant l'action de l'utilisateur. La branche conditionnelle indique que le système décide du chemin qui sera présenté à l'utilisateur. Les chemins de la page A aux pages B, C, et D sont mutuellement exclusifs. Par exemple si un chemin à B existe, les chemins C et D n’existeront pas.
Comme avec les connecteurs conditionnels et les flèches, une branche conditionnelle peut ne pas fournir de chemin à l'utilisateur (fournir un résultat nul). La différence avec une branche conditionnelle est qu’un résultat nul ne peut pas être autorisé. S'il est autorisé, elle est un des résultats prévu (B,C,D). Si la branche permet un résultat nul, indiquez-le dans votre apostille ou dans une entrée en annexe.
Un ou plusieurs choix: les sélecteurs conditionnels
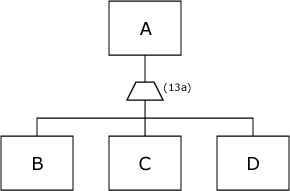
L'élément sélecteur conditionnel (représenté par un trapèze) fonctionne tout comme la branche conditionnelle, avec une différence importante: avec le sélecteur, les divers chemins descendants ne sont pas mutuellement exclusifs, tous les chemins qui accomplissent la(es) condition(s) peuvent être présentés à l'utilisateur.

Le schéma 13: Un sélecteur conditionnel
L'application la plus commune du sélecteur conditionnel est le résultat produit par un moteur de recherche. Dans ce cas-ci, la page de résultats de recherche paraîtrait en amont du sélecteur; la condition représente les critères de recherche entrés par l'utilisateur; les chemins descendants mèneraient aux pages de contenu classées par le moteur de recherche. Comme avec une branche conditionnelle, un sélecteur conditionnel peut produire d'un résultat nul -- en fait, c'est plus souvent le cas avec un sélecteur qu'avec une branche.
Une décision, plusieurs chemins: les faisceaux
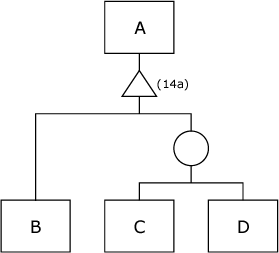
Quelques structures conditionnelles exigent que le système présente plus d'un chemin en se basant sur certaines conditions. Nous associons ces chemins dans la structure d’un faisceau (représenté par un cercle). Le faisceau peut apparaître en aval d'une branche conditionnelle ou d'un sélecteur conditionnel.

Le schéma 14: Un faisceau en aval d'une branche
La structure, illustrée sur le schéma 14, fonctionne comme une branche conditionnelle normale, mais pour une condition nous présentons plus d'un chemin à l'utilisateur. Ainsi si l'attribut étant évalué a la valeur x, l'utilisateur voit un chemin pour accéder à la page B; mais si l'attribut a la valeur y, l'utilisateur voit alors des chemins vers la page C et à la page D.
Des restrictions à s'appliquer: les secteurs conditionnels
Quand une ou plusieurs conditions s'appliquent à un groupe de pages, ces pages sont incluses dans un secteur conditionnel -- un rectangle aux coins arrondis comme un secteur standard, mais avec le traitement à ligne pleine d'un connecteur conditionnel.

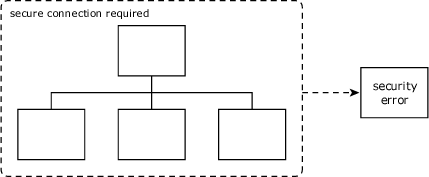
Le schéma 15: Une utilisation d'exemple d'un secteur conditionnel où un raccordement bloqué est exigé
Des secteurs conditionnels sont appliqués le plus généralement dans les situations impliquant des autorisations d'accès, comme avec une connexion login ou un raccordement encrypté (SSL) est exigé. À la différence des autres types de secteurs, les secteurs conditionnels sont associés à un résultat, qui est produit au cas où le condition(s) ne seraient pas remplies.
Conclusion
Si vous voulez voir la façon dont se présente un système entier, voici un diagramme témoin de l’architecture d’information et la conception d'interaction de MetaFilter. (Je n'ai pas été impliqué dans le développement de ce site; ce diagramme a simplement été reverse-engineeré.)
Scott Larson a créé une référence rapide des divers éléments conditionnels. Et pour ceux intéressés à créer leurs propres bibliothèques de formes pour l'usage avec une application autre que ceux ci-dessous, voici un PDF de toutes les formes (suggestion de Ross Olson).
Ce vocabulaire ne représente qu’une première étape. Car l’architecture d’information et la conception d'interaction continuent à évoluer, des situations surgiront inévitablement et ce vocabulaire n’y répondra pas. Votre rétroaction et vos recommandations sont les bienvenues pour la prochaine révision de ce vocabulaire.
Les bibliothèques de formes
OmniGraffle sont téléchargeables. Elle est la première application à intégrer le vocabulaire visuel. OmniGraffle est actuellement préinstallé sur tous les PowerBooks d’Apple. Il peut également être téléchargé du site d'Omni.
PocketDraw 2.0 pour le PocketPC inclut une palette visuelle intégrée de vocabulaire pour l'architecte de l'information sur l'aller. Vous pouvez voir des exemples du site de PocketDraw ou sur le weblog de Mike Lee.
D'autres bibliothèques de forme disponibles:
- Fichier de formes pour Visio 2000
- Fichier de formes pour Visio 5
- Fichier de formes pour Visio 4
- Fichier file
- Bibliothèque de fichiers pour InDesign d’Adobe 2.x (merci à Andrew Robinson)
- Bibliothèque de fichiers pour InDesign d’Adobe 1.x
- Bibliothèque de fichiers pour FreeHand 10 (merci à Andrew Crow)
- Bibliothèque de fichiers pour FreeHand 9 (merci à Andrew Crow)
- Illustrator EPS
- Bibliothèque de fichiers pour iGrafx Flowcharter 2000 (thanks Andrew Robinson)
- Collection de fichiers EPS contenant un élément par fichier, appropriée pour l'importation dans d'autres applications (mb 1,1)