Looking for more? My book The Elements of User Experience puts information architecture and interaction design in context for beginners and experts alike. You can now order the book from Amazon.com.
Ein visuelles Vokabular
zur Beschreibung der Informationsarchitekur und des Interaktionsdesigns
Version 1.1b (6 March 2002)
Jesse James Garrett
(contact)
Original English version
Deutsche Übersetzung von: Marcus Brinkhoff - Letzte Änderung: 02.08.2003
Inhaltsübersicht
- Vorbemerkung
- Historie des Dokuments
- Einführende Überlegungen
- Konzeptionelle Untermauerung
- Einfache Elemente - Seite, Datei und Seiten, Dateien
- Beziehungen herstellen - Verbindungslinien und Pfeile
- Alles auf einmal - Simultane Ereignisse
- Nehmen wir es auseinander - Fortsetzungspunkte
- Gemeinsamkeiten - Bereiche und interaktive Bereiche
- Wiederverwendbare Komponenten - Diagrammbereiche und Referenzen
- Basiskonzepte für Bedingungselemente
- Die Qual der Wahl - Entscheidungspunkte
- Den Weg finden - bedingte Verbindungslinien und Pfeile
- Mehrere Möglichkeiten - bedingte Verzweigungen
- Wähle einen oder mehr - bedingte Auswahl
- Eine Entscheidung, mehrere Wege - Cluster (Bündel)
- Einschränkungen anwenden - bedingte Bereiche
- Fazit
- Shape Libraries zum herunterladen
Vorbemerkung
Diagramme sind essentiell zur Erläuterung der Informationsarchitektur und des Interaktionsdesigns einer Webseite. In diesem Dokument werden die Bedingungen zur Erstellung solcher Diagramme, die grundlegenden Symbole und die Richtlinien für ihre Anwendung erklärt. Alle Konzepte dienen der Entwicklung der Informationsarchitektur und des Interaktionsdesigns.
Historie des Dokuments
- 1.1b (06.03.2002)
- Information zum Support in OmnGraffle 2.0
- New Neue Shape Bibliothek für iGrafx Flowcharter
- 1.1a (17.09.2001)
- Neue Shape Bibliothek für Mcromedia FreeHand
- Übersichtsblatt der Symbole und Elemente Veröffentlicht
- 1.1 (31.01.2001)
- Dateien Element hinzugefügt
- Bedingte Auswahl - Element hinzugefügt
- Pfeil Element bei mehrfach Pfeilköpfen geändert.
- Änderung des Cluster Elements so das es nurnoch im Abwärtsverlauf der bedingten Verzweigung erscheint.
- Änderung der bedingten Verzweigung damit auch Nullergebnisse erlaubt sind.
- Einige Erweiterungen der Shape Bibliothek
- Neue Shape Bibliothek für Adobe InDesign
- 1.0 (17.10.2000)
- Erstveröffentlichung
Einführende Überlegungen
Ein virtuelles Vokabular ist ein Satz von Symbolen um etwas zu beschreiben (gewöhnlich ein System, eine Struktur oder einen Prozess). Das hier beschriebene Vokabular kann von Informationsarchitekten oder Interaktionsdesignern verwendet werden, um auf einer höheren Ebene Strukturen und oder Abläufe der Benutzerschnittstelle einer Webseite zu beschreiben.
Dieses Beschreibungsformat bzw. die Diagramme sollten primär von fünf Nutzergruppen verwendet werden:
- Projektsponsoren und Projektmanager benutzen sie um den Sinn oder die Rahmenbedingungen des Projektes zu beschreiben.
- Content-Ersteller können so die Anforderungen der Content Lieferung wiedergeben.
- Visuelle Gestalter und Schnittstellen Gestalter verwenden sie um die Zahl der einzigartigen Seitendesigns herzuleiten und um einen anfänglichen Überblick der Navigations- und Schnittstellen Anforderungen zu geben.
- Technologen beschreiben funktionelle Anforderungen.
- Informationsarchitekten und Interaktionsdesigner entwickeln mit ihnen die detaillierten Navigations- und Schnittstellenanforderungen für jede Seite.
Jeder dieser Anwender (mit Ausnahme der Sponsoren) muss einen hohen Grad an Detailliertheit einhalten um seine Arbeit gut zu machen. Das Problem ist, das die Detailliertheit die jede dieser Gruppen fordert, von der abweicht die eine anderen möchte. Ebenso ist die Genauigkeit dieser Gruppen irrelevant für die Bedürfnisse der anderen.
Der Kompromiss oder die Annäherung an das Problem ist die Limitierung der Details in einem Diagramm insofern, das alle Parteien einen Nutzen davon haben. Das Diagramm dient als Verknüpfungspunkt für die Entwicklung detaillierter Dokumente zur Spezifikation der Bedürfnisse der Nutzergruppen.
Weitere Anforderungen an das visuelle Vokabular für Informationsarchitekten und Interaktionsdesigner sind:
- Whiteboard (Tafel) – Kompatibilität: Das Vokabular sollte simpel genug sein um schnell eine Skizze zeichnen zu können. Die einzelnen Elemente (Symbole und Pfeile) sollten gut unterscheidbar sein um aus einem schnell gezeichneten Diagramm trotzdem eine klare Struktur zu erkennen.
- Softwareunabhängigkeit: Das Vokabular sollte so entworfen sein, das keine spezielle Software nötig ist um ein Diagramm zu zeichnen. Es sollte keine Software bevorzugt behandelt werden, jedoch sollte es für Entwickler und IAs möglich sein, ihr bevorzugtes Werkzeug zur Erstellung von Diagrammen zu benutzen.
- Klein und in sich geschlossen: Weil die Diagramme von vielen unterschiedlichen Nutzern mit einem unterschiedlichen Wissenstand (und unterschiedlichen Interessen) bei der Erstellung der Diagrammen verwendet werden, sollten nicht zu viele Vorkenntnisse nötig sein. Die Anzahl der Symbole sollte so klein wie möglich gehalten werden, um eine strikte eins zu eins Wechselbeziehung zwischen Konzept und Symbolen herzustellen. Dadurch kann die Vorgehensweise leicht erlernt und schnell angewendet werden. Die Konzepte die durch die Diagramme ausgedrückt werden, sind vielleicht willkürlich die Bedeutung jedoch sollte es nicht sein.
Konzeptionelle Untermauerung
Informationsarchitektur und Interaktionsdesign sind zwei Seiten derselben Münze (siehe auch The Elements of User experience zur Definition der hier benutzten Terminologie). Um Diagramme moderner Webseiten zu erstellen sind beide Parteien involviert. Aber für beide sind die Zielsetzungen der Diagramme etwas unterschiedlich.
In beiden Fällen fokussiert das Diagramm auf etwas das wir Makrostruktur nennen. Sie liefert gerade genug Details um den Teammitgliedern eine Überblick zu liefern. Die Aufgabe des Architekten ist es, einen geeigneten Grad der Detailliertheit zu bestimmen um dieses Ziel zu erreichen. Die Detailebene der jeweiligen Seite oder auch Mikrostruktur genannt wird in anderem Dokument spezifiziert. Für die Erstellung ist nicht unbedingt der IA verantwortlich.
Zur Beschreibung der Informationsarchitektur sollte im Diagramm die konzeptionelle Struktur und die Organisation der Inhalte hervorgehoben werden. Anmerkung: Die konzeptionelle Struktur und die Navigationsstruktur sind nicht dasselbe. Die Zielsetzung des Informationsarchitekturdiagramms sollte nicht die komplette Spezifikation der Navigation sein, das ist in anderen Dokumenten besser aufgehoben. Dort schafft sie weniger Verwirrung und lenkt nicht vom wesentlichen ab.
Bei der Beschreibung des Interaktionsdesigns sollte das Diagramm den definierten Ablauf des Nutzerverhaltens Schritt für Schritt wiedergeben. Hier gilt das gleiche wie für die Navigation, die Details über die Schnittstelle (Interface) sollten hier nicht erscheinen. Wer Buttons und Inputfelder zeichnet überfüllt das Diagramm mit zu vielen Details.
Das Vokabular basiert auf simplen konzeptionellen Modellen die beides Informationsarchitektur und Interaktionsdesign umfassen.
- Das System gibt dem Nutzer Wege (oder Pfade) vor.
- Durch Aktionen bewegt sich der Nutzer entlang dieser Pfade.
- Die Aktionen veranlassen das System Ergebnisse zu generieren.
Einfache Elemente - Seite, Datei und Seiten, Dateien
Die Basis der Nutzeranforderung im Internet ist natürlich die Seite, repräsentiert durch ein simples Rechteck. Eine Seite ist eine Einheit der Präsentation aber nicht notwendigerweise eine Einheit der Implementation. Im Diagramm kann sie für mehrere HTML-Dateien stehen (z.B. für eine FRAMESET Schnittstelle) oder für unterschiedliche Quellcode Elemente wie serverseitige Includes oder Datenbankgestützte Implementationen.
Zusätzlich zu Seiten gibt es auch Dateien. Sie stellen ein Packet von Daten dar, die keine Navigationseigenschaften besitzen. Dateien werden von außerhalb des Webbrowsers an den Nutzer geliefert. Beispiele dafür sind Audio, Videodateien, eigenständige Dokumente wie PDF-Dateien oder andere ausführbare Dateien. Für die Darstellung im Diagramm benutzen wir das gute alte Dokumentenicon.

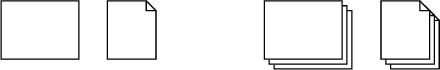
Bild 1a: [Links] The Die Symbole für Seite und Datei
Bild 1b: [Rechts] Die Symbole für mehrere Seiten und mehrere Dateien
Das Symbol für mehrere Seiten wird benutzt, um eine Gruppe von funktionell identischen Seiten anzugeben dessen Navigationseigenschaften unwesentlich für die Makrostruktur der gesamten Seite sind. Ganz ähnlich verhält sich das Symbol für mehrere Dateien. Es stellt eine Gruppe von Dateien dar die ein identisches Navigationsverhalten besitzen und deshalb als einzelne Einheit angesehen werden können (z. B. eine Sammlung von Spielen oder eine Bibliothek von PDF Dokumenten).
Wir beschriften die Symbole für Seiten und Dateien um sie besser identifizieren zu können. Diese Beschriftung muss nicht mit denen von HTML <TITLE>-Elementen übereinstimmen. Aber sie muss eindeutig und einmalig für jede Seite und Datei im Diagramm sein. Zur besseren Übersicht werden die Elemente fortlaufend nummeriert und / oder mit einer Typenbezeichnung versehen.
Beziehungen herstellen - Verbindungslinien und Pfeile
Beziehungen zwischen Elementen werden durch simple Linien oder Verbindungslinien dargestellt. Diese konzeptionellen Verbindungen werden unvermeidlich als Navigationsbeziehungen übersetzt. Jedoch erscheinen nicht alle Navigationsbeziehungen in einem Diagramm.
Im Fall der Informationsarchitektur werden diese Beziehungen gewöhnlich durch hierarchisch angeordnete Seiten in einem Baumdiagramm widergespiegelt. Das ist jedoch nicht unbedingt erforderlich oder vorgeschrieben.

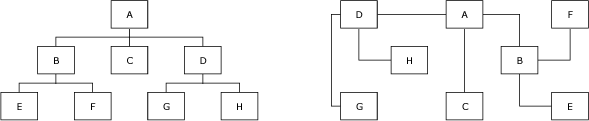
Bild 2a: [Links] Eine einfache Baumstruktur.
Bild 2b: [Rechts] Die gleiche Struktur wie in Bild 2a jedoch anders dargestellt.
Bei Diagramm die das Interaktionsdesign wiedergeben benötigt die Verbindungslinie auch eine Richtungsdarstellung, die anzeigt wie der Nutzer sich durch das System bewegt während er bestimmte Aufgaben ausführt. Das wird erreicht indem die Verbindungslinie in einen Pfeil umwandeln wird. Um die Position relativ zur Vorwärtsbewegung zu bestimmen, benutzt man den Ausdruck Abwärtsverlauf (downstream) und Aufwärtsverlauf (upstream).
Anzumerken ist, dass die Pfeile nicht als Einbahnstrasse sondern als Richtungsweiser (wie Brotkrumen auf dem Boden) zu sehen sind. Dem Nutzer ist es nicht untersagt sich in die entgegengesetzte Richtung zu bewegen. Die Pfeile zeigen lediglich die Richtung an, in der gewünscht wird dass sich der Nutzer bewegt.

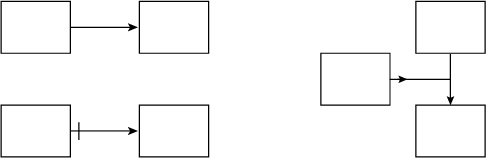
Bild 3a: [oben Links] Der Pfeil beschreibt den Abwärtsverlauf zur Erfüllung der Aufgabe.
Bild 3b: [unten Links] Der Balken am Ende des Pfeils zeigt das hier ein Aufwärtsverlauf nicht erlaubt ist.
Bild 3c: [Rechts] Um die Richtung zu verdeutlichen werden mehrere Pfeilköpfe verwendet.
Wenn aus irgendeinem Grund einen Aufwärtsverlauf verhindern werden soll, (z. B. ein Eintrag in einer Datenbank wird unwiderruflich gelöscht) wird ein Balken am Ende der Pfeils gesetzt, der quasi den Rückfluss stoppen soll.
Manchmal kann es vorteilhaft sein, einen zusätzlichen Pfeilkopf in die Nähe des Aufwärtsverlaufs einzufügen der den direktionalen Verlauf in einer komplexen Architektur verdeutlichen soll. Ein praktischer Hinweis. Viele Programme zu Erstellung von Diagrammen erlauben es dem Nutzer nicht, Pfeile auf diese Art zu gruppieren. Um das zu umgehen enthält die Shape Bibliothek ein gluedot Element. Ein unsichtbares Element bestehend aus einem einzelnen Verbindungspunkt. Mit Hilfe dieses Elements können Pfeile besser verknüpft werden.
Verbindungspfeile können auch beschriftet werden. Aber das beschriften von Pfeilen ist nur dann sinnvoll, (und sollte auch nur dann verwendet werden) wenn dem Nutzer die Aktion verdeutlicht werden soll. Wird die Beschreibung zu lang oder das Diagramm dadurch zu unübersichtlich, so ist die Einführung von Fußnoten oder die Erstellung eines Anhangs möglich.
In den Beispielen in diesem Dokument, werden die Referenzen auf Fußnoten oder Anhang durch eine Kombination von Zahlen und Buchstaben hergestellt. Hierbei repräsentieren die Nummern die Diagrammseite auf der der Verweis erscheint und der Buchstabe verweist auf die eigentliche Nachricht. Beispiel: Die erste Nachricht auf der dritten Seite des Diagramms wird mit 3a die zweite mit 3b gekennzeichnet.

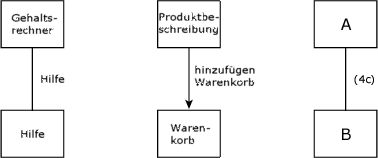
Bild 4a: [Links] Eine überflüssige Beschriftung
Bild 4b: [Mitte]Eine nützliche Beschriftung
Bild 4c: [Rechts]Eine Fußnote oder Anhangsreferenz
Alles auf einmal - Simultane Ereignisse
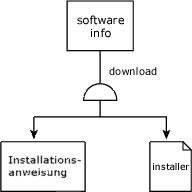
Simultan eintretende Ereignisse werden durch einen Halbkreis dargestellt. Er wird in den Fällen benutzt, wenn eine Nutzeraktion mehrere simultane Aktionen bzw. Ereignisse auslöst. Beispiele hierfür - es wird ein Pop-Up Fenster geöffnet und gleichzeitig im Hauptfenster eine neue Seite geladen. Eine Seite wird angezeigt und gleichzeitig eine Datei herunter geladen.

Bild 5: Ein simultanes Ereignis
Wie bei Pfeilen wird durch das Simultane Ereignis eine Richtung vorgegeben. Aufwärtsverläufe werden mit der Runden Seite verbunden, während Abwärtsverläufe an der geraden Seite angesetzt werden.
Nehmen wir es auseinander - Fortsetzungspunkte
Informationsarchitekten sehnen sich nach immer größeren Papierformaten auf denen sie ihre Diagramme ausbreiten können. Aber auch wenn jeder von ihnen einen DIN A0 Plotter hätte, wären einige Architekturen zu komplex um sie in einem zusammenhängenden Diagramm darzustellen.
Um ein großes Diagramm in einfach zu verdauende Stücke zu zerteilen, verwendet man Fortsetzungspunkte. Sie werden durch ein Kästchen dargestellt. Mit Hilfe der Fortsetzungspunkte sind die Lücken zwischen den Seiten überbrückbar.

Bild 6a: [Links]Ein Fortsetzungspunkt verweist den Leser auf ein weiteres Diagramm.
Bild 6b: [Rechts] Der Fortsetzungspunkt der von 6a aufgegriffen wird.
Ein Fortsetzungspunkt kann, falls nötig eine oder mehr Quellen (Verweise) enthalten. Die Ausrichtung der Kästchen (horizontal oder vertikal) ist nicht von Bedeutung und wird bestimmt durch das Ästhetische Urteil des Erstellers.
Gemeinsamkeiten - Bereiche und interaktive Bereiche
Das Bereichselement (Dargestellt durch ein Rechteck mit runden Ecken) wird verwendet, um eine Gruppe von Seiten die ein oder mehrere gemeinsame Eigenschaften teilen zu identifizieren wie z. B. ein Popup-Fenster oder Elemente mit einem gemeinsamen Design. Das Bereichselement wird mit einem Titel versehen, damit es besser zu erkennen ist oder wie bei den Verbindungslinien um auf eine Referenz an anderer Stelle hinzuweisen.

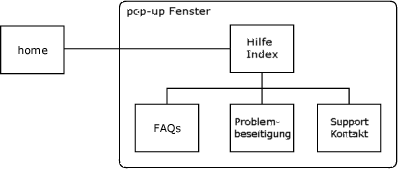
Bild 7: Ein Beispiel für einen Bereich der ein Popup-Fenster darstellt.
Viele Architekten wiederholen eine Struktur immer wieder die eigentlich ein und dieselbe funktionell identische Informationseinheit darstellt. Z. B. bei einem Produktkatalog. Hier hat jedes Produkt eine gewisse Anzahl von Seiten. Durch die Verwendung eines interaktiven Bereiches (einem 3D-Element des Rechtecks mit runden Ecken) kann man sich die Mühe sparen, eine Instanz für jedes Produkt zu zeichnen.

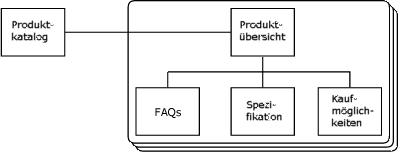
Bild 8: Ein Beispiel für einen interaktiven Bereich der die wiederholende Struktur eines Produktkatalogs zeigt.
Es ist jedoch darauf zu achten, dass die Verbindungslinien und Pfeile nicht mit dem Bereich verbunden werden. Der Bereich dient lediglich dazu, die Seiten darin zu umspannen. Die Anwendung von Bereichen sollte mit Sorgfalt geschehen. Man kann sich leicht darin verrennen, Details in Bereiche zusammenzufassen, die eigentlich nicht zur Benutzerschnttstelle gehören (wie welche Seite auf welchem Server gelagert wird) oder störend auf das Gesamtbild des Diagramms einwirken. Ziel des Diagramms sollte es sein, die Markostruktur zu erklären.
Wiederverwendbare Komponenten - Diagrammbereiche und Referenzen
Einige Interaktionsdesigner benötigen eine Sequenz eines Ablaufs (wie z. B. Login) die wiederholt in unterschiedlichem Kontext des Designs erscheint. Oft sind diese Sequenzen nur Komponenten eines oder mehrerer Aufgaben die durch den Nutzer erfolgen sollen. Vergleichbar mit einer Subroutine in einem Computerprogramm.
Diese wieder verwendbaren Sequenzen nennen wir Ablauf. Sie werden in einem Diagramm durch zwei Symbole repräsentiert. Der Ablaufbereich der die Aufgabe hat die Sequenz einzuschließen. Die Ablaufreferenz die als eine Art Platzhalter für den Ablauf fungiert in jedem Kontext indem er wiederholt wird. Beide Elemente haben dasselbe Symbol, ein Kästchen (Rechteck) mit eingeknickten Ecken (Achteck).

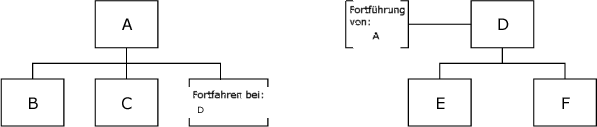
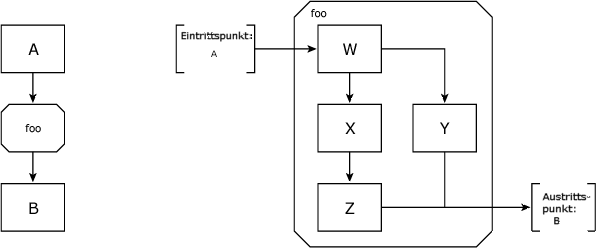
Bild 9a: [Links] Ein Ablauf der beides beinhaltet ein "fortfahren bei" und "Fortführung von".
Bild 9b: [Rechts] Der Ablaufbereich der von 9a referenziert wird.
Ablaufbereiche benötigen zwei spezielle Typen von Fortsetzungspunkten: Einen Eintrittspunkt und einen Austrittspunkt. Diese werden außerhalb des Ablaufbereiches angeordnet, wobei Fortsetzungspunkte im Ablaufbereich darauf hinweisen, das der Ablauf über mehrere Diagramme verläuft.
Ablaufreferenzen funktionieren ähnlich wie Fortsetzungspunkte. Das Ziel beider Typen ist identisch. Sie sollen es dem Architekten ermöglichen das Diagramm auf mehrere Seiten zu verteilen. Der unterschied besteht darin, das eine Ablaufreferenz sowohl als Fortfahren bei wie auch als Fortführung von eingesetzt werden kann. Während Fortsetzungspunkte nur das eine oder das andere sein können. Wenn das Element nicht beide Aufgaben erfüllen kann, ist die Nutzung eines Ablaufs wahrscheinlich nicht nötig.
Basiskonzepte für Bedingungselemente
Mit wachsender Frequenz werden die Informationsarchitektur und das Interaktionsdesign dynamisch durch das System angepasst, während der Anwender die Seiten benutzt. Diese Anpassung wird durch die Bedingungslogik erfüllt. Die verbleibenden Elemente dieses Vokabulars beschäftigen sich speziell mit den Bedingungsstrukturen.
- Das System überprüft ein oder mehrere Eigenschaften. Diese Eigenschaften werden bestimmt durch:
-
- den Nutzer (Nutzertyp),
- die Session / Sitzung (Login Status),
- den Aufgerufene Inhalte (Interessengebiete, Themengebiete),
- oder dem Bezug zur realen Welt (Datum und Zeit).
- Eigenschaften haben Werte (15:00 Uhr ist ein möglicher Wert für eine Uhrzeit).
- Die Verknüpfung von Eigenschaften mit einem bestimmten Wert heißt Bedingung.
- Bedingungen werden durch das System geprüft, das bestimmt ob sie wahr sind.
In einer statischen Architektur wird jeder Weg jedem Nutzer zu jeder Zeit zur Verfügung gestellt. Jeder Weg führt immer zum selben Ergebnis. Dynamische Systeme entscheiden welcher Weg oder welches Ergebnis der Benutzer erhält, basierend auf der Bewertung einer oder mehrere Bedingungen.
Um das Durcheinander im Diagramm zu minimieren, werden diese Bedingungen in der Fußzeile der jeweiligen Seite oder im Anhang des Dokumentes auskommentiert.
Die Qual der Wahl - Entscheidungspunkte
Führt eine Nutzeraktion zu einem oder mehreren Ergebnissen, muss das System eine Entscheidung treffen welches Ergebnis dem Nutzer präsentiert wird. Meist handelt es sich dabei um Fehlerbehandlungen oder Formularübertragungen. Wie im traditionellen Flussdiagramm wird der Entscheidungspunkt durch eine Raute dargestellt.

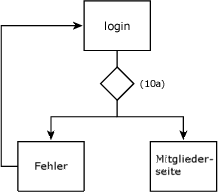
Bild 10:Ein Beispiel für die Benutzung des Entscheidungspunktes. Hier beim Login.
In Verbindung mit einem Entscheidungspunkt müssen Pfeile gesetzt werden, um klarzumachen ob die verbundenen Elemente aufwärts oder abwärts zum Entscheidungspunkt verlaufen.
Den Weg finden - Bedingte Verbindungslinien und Pfeile
Eine bedingte Verbindungslinie wird durch eine gestrichelte Linie dargestellt. Das Symbol findet dann Verwendung, wenn dem Nutzer ein Weg angeboten werden kann oder auch nicht. Das ist jeweils abhängig davon, ob eine oder mehrere Bedingungen erfüllt sind.

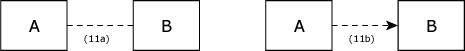
Bild 11a: [Links] Eine Bedingte Verbindungslinie.
Bild 11b: [Rechts]Eine Bedingte Verbindungslinie mit Pfeil.
Als Beispiel könnte man sich eine Seite mit sensiblen Firmeninformationen vorstellen. Diese Informationen dürfen nur von Mitarbeitern der Firma eingesehen werden. Die Bedingung Nutzertyp gleich Arbeitnehmer der Firma muss erfüllt sein. Erfüllt der Nutzer diese Bedingung, steht ihm dieser Weg zur Verfügung. Ist die Bedingung nicht erfüllt existiert kein Weg.
Mehrere Möglichkeiten - Bedingte Verzweigungen
Bedingte Verzweigungen (Symbol Dreieck) werden dann eingesetzt, wenn das System zwischen mehreren, sich gegenseitig ausschließenden Möglichkeiten wählen muss. Die dann gewählte Möglichkeit, stellt den Weg da den der Nutzer beschreiten soll. Der Aufwärtsverlauf wird mit einem Punkt des Dreiecks verbunden, während der Abwärtsverlauf mit der entgegengesetzten Seite verbunden wird.

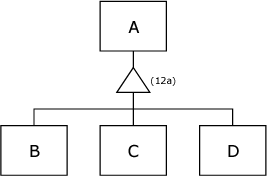
Bild 12: Eine bedingte Verzweigung
Das Beispiel in Bild 12 sieht dem Entscheidungspunkt sehr ähnlich (siehe Bild 10) aber das beschriebene Verhalten ist anders. Im Beispiel für den Entscheidungspunkt wurde nur ein Weg (Navigationselement) für den Nutzer bereitgestellt. Wohin dieser Weg führte war abhängig von der getroffenen Entscheidungen.
Im Beispiel von Bild 12 trifft das System eine ähnliche Entscheidung, aber das passiert bevor der Nutzer seine Aktion durchführt. Die bedingte Verzweigung zeigt, dass das System entscheidet welcher Weg dem Nutzer zur Verfügung gestellt wird. Die Wege von Seite A zu den Seiten B, C und D schließen sich gegenseitig aus. Besteht ein Weg von A zu B dann besteht kein Weg zu C und oder zu D.
Wie bei der bedingten Verbindungslinie (und bedingten Pfeilen) kann dem Nutzer bei der bedingten Verzweigung auch kein Weg (Nullergebnis) angeboten werden. Der unterschied hierbei ist, das bei einer bedingten Verzweigung ein Nullergebnis vielleicht nicht erlaubt ist. Ist das Nullergebnis erlaubt, dann ist es eines von drei oder mehreren möglichen Ergebnissen. In den Fußnoten oder im Anhang sollte darauf Aufmerksam gemacht werden, ob das Nullergebnis erlaubt ist.
Wähle einen oder mehr - Bedingte Auswahl
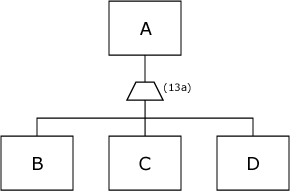
Die bedingte Auswahl wird durch ein Trapez symbolisiert. Sie funktioniert grundsätzlich wie die bedingte Verzweigung jedoch mit einem wesentlichen Unterschied. Bei der bedingten Auswahl schließen sich die Abwärtsverläufe nicht gegenseitig aus. Jede Anzahl von Wegen kann dem Nutzer zur Verfügung gestellt werden wenn die Bedingung erfüllt ist.

Bild 13: Eine bedingte Auswahl
Die geläufigste Anwendung für die bedingte Auswahl, ist das Ergebnis das bei einer Suchanfrage erstellt wird. In diesem Fall ist die Seite mit den Suchergebnissen im Aufwärtsverlauf zum Auswahlpunkt vorgesehen (A). Die Bedingung ist das Suchkriterium das durch den Nutzer eingegeben wurde. Der Abwärtsverlauf führt zu den Zielseiten die durch die Ergebnisseite indexiert wurden. Genau wie bei der bedingten Verzweigung, kann auch die bedingte Auswahl zu einem Nullergebnis führen. Tatsache ist, dass das häufiger bei einer bedingten Auswahl vorkommt als bei einer bedingten Verzweigung.
Eine Entscheidung, mehrere Wege - Cluster (Bündel)
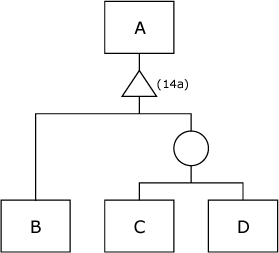
Einige Bedingungsstrukturen erfordern, dass das System mehr als einen Weg basierend auf einer bestimmten Bedingung zulässt. Man fasst diese Wege zusammen (bündelt sie) in einem Cluster (dargestellt durch einen Kreis). Der Cluster wird im Abwärtsverlauf einer bedingten Verzweigung oder einer bedingten Auswahl eingesetzt.

Bild 14:Ein Cluster im Abwärtsverlauf einer bedingten Verzweigung.
Die dargestellte Struktur im Diagramm (Bild 14) funktioniert wie eine bedingte Verzweigung. Es wird aber für eine Bedingung mehr als ein Weg zur Verfügung gestellt. Erfüllt der Nutzer die Bedingung X dann wird ihm die Seite B angezeigt. Sollte er aber die Bedingung Y erfüllen, hat er die Möglichkeit zu den Seiten C und D zu gelangen.
Einschränkungen anwenden - bedingte Bereiche
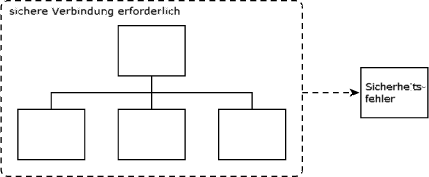
Wenn eine oder mehrere Bedingungen für eine Gruppe von Seiten gelten, werden diese Seiten in einem bedingten Bereich zusammengefasst (symbolisiert durch ein Rechteck mit runden Ecken und einem gestrichelten Rahmen - siehe auch bedingte Verbindungslinie).

Bild 15: Ein Beispiel für einen bedingten Bereich. Es ist eine sichere Verbindung erforderlich.
Bedingte Bereiche werden oft im Zusammenhang mit Zugangsbeschränkungen angewendet. Immer dann, wenn z. B. ein gültiges Passwort oder eine verschlüsselte SSL Verbindung benötigt wird. Anders als bei den anderen Bereichen steht der bedingte Bereich immer im Zusammenhang mit einem Ergebnis. Das Ergebnis wird dann ausgelöst, wenn die Bedingung nicht erfüllt wird.
Fazit
Wer sehen möchte wie das System im Zusammenhang aussieht, kann sich das Beispieldiagramm der Informationsarchitektur und des Interaktionsdesigns der Seite MetaFilter ansehen (ich war nicht an der Entwicklung der Seite beteiligt. Das Diagramm stellt lediglich den nachvollzogenen Ablauf da).
Scott Larson hat ein Blatt mit einer Kurzreferenz der Bedingungselemente zusammengestellt. Für alle die die Symbole in ein Programm übertragen wollen, das nicht in der unten aufgeführten Liste zu finden ist, steht ein PDF mit den Symbolen zur Verfügung. (Dank an Ross Olsen für den Vorschlag).
Das Vokabular stellt nur den ersten Schritt dar. Informationsarchitektur und Interaktionsdesign für das Web entwickeln sich ständig weiter. Es wird unvermeidlich zu Situationen kommen, die das Vokabular nicht berücksichtigt. Euer Feedback, Anregungen und Ergänzungsvorschläge für die nächste Version des Vokabulars sind sehr willkommen.
Shape Libraries zum herunterladen
OmniGraffle für Mac OS X ist das erste Programm, das das Visuelle Vokabular vollständig unterstützt und auch damit ausgeliefert wird. OmniGraffle ist auf allen Apple Power Macs und PowerBooks vorinstalliert oder kann von der Omni Seite herunter geladen werden.
PocketDraw 2.0 für den Pocket PC enthält ebenfalls eine Parlette der Symbole des visuellen Vokabulars. Für den IA der ständig unterwegs ist, ein sehr nützliches Programm. Beispiele gibts auf der PocketDraw Seite oder im Webblog von Mike Lee.
Weitere Shape Bibliotheken:
- Stencil file for Visio 2000
- Stencil file for Visio 5
- Stencil file for Visio 4
- PowerPoint file
- Library file for Adobe InDesign 2.x (Dank an Andrew Robinson)
- Library file for Adobe InDesign 1.x
- Library file for FreeHand 10 (Dank an Andrew Crow)
- Library file for FreeHand 9 (Dank an Andrew Crow)
- Illustrator EPS file
- Library file for iGrafx Flowcharter 2000 (Dank an Andrew Robinson)
- Collection of EPS files Enthält ein Symbol pro Datei. Zum einfachen Import in jede Applikation (1.1 MB)