Looking for more? My book The Elements of User Experience puts information architecture and interaction design in context for beginners and experts alike. You can now order the book from Amazon.com.
Un vocabolario visuale
per descrivere l'Information Architecture
e l'Interaction Design
versione 1.1b (6 marzo 2002)
Jesse James Garrett
(contact)
Versione originale in inglese
Traduzione in italiano di Laura Caprio e Beatrice Ghiglione
Tavola dei contenuti
- Sommario
- Storico delle versioni
- Considerazioni iniziali
- Implicazioni concettuali
- Elementi semplici: pagine, files e gruppi di questi
- Creare relazioni: connettori e frecce
- Tutto in una volta: serie simultanee
- Dividere: punti di continuazione
- Elementi comuni: aree e aree iterative
- Componenti riutilizzabili: aree di flussi e riferimenti
- Concetti base per elementi condizionali
- Scegliere: punti decisionali
- Individuare un percorso: connettori condizionali e frecce
- Scelte multiple: rami condizionali
- Scegliere uno o più elementi: selettori condizionali
- Una scelta, molti percorsi: cluster
- Si possono verificare alcune limitazioni: aree condizionali
- Conclusioni
- Librerie scaricabili di forme
Sommario
I diagrammi sono uno strumento essenziale per comunicare l'Information Architecture e l'Interaction Design (progettazione dell'interazione) nei team di sviluppo di progetti web. Questo documento presenta i risultati dello sviluppo di questi diagrammi, delinea una simbologia base per rappresentare i concetti dell'architettura delle informazioni e dell'interaction design, e fornisce le linee guida per l'utilizzo di questi elementi.
Storico delle versioni
- 1.1b (6 Marzo 2002)
- Informazioni sul supporto incorporato in OmniGraffle 2.0
- Nuova libreria di forme per iGrafx Flowcharter
- 1.1a (17 Settembre 2001)
- Nuova libreria di forme per Macromedia FreeHand
- Pubblicato il riassunto e i template delle forme in pdf
- 1.1 (31 Gennaio 2001)
- Aggiunto l'elemento "gruppo di files"
- Aggiunto l'elemento "selettore condizionale"
- Modificato l'elemento "freccia" per permettere terminazioni multiple
- Modificato il comportamento dell'elemento "gruppi" in modo da farlo apparire solo al termine di un ramo o di un ramo condizionale o di un selettore
- Modificato il comportamento dell'elemento "ramo condizionale" per supportare un risultato nullo
- Numerosi miglioramenti alla libreria di forme
- Nuova libreria di forme per Adobe InDesign
- 1.0 (17 Ottobre 2000)
- Versione iniziale
Considerazioni iniziali
Un vocabolario visuale è un insieme di simboli utilizzati per descrivere qualcosa (solitamente un sistema, una struttura o un processo). Il vocabolario descritto qui può essere usato da un information architect o da un interaction designer per descrivere, ad alto livello, la struttura e/o il flusso dell'esperienza che un utente fa su un sito web.
Queste descrizioni, o diagrammi, sono usati principalmente da 5 tipologie di figure coinvolte nel progetto:
- i responsabili di progetto e sponsor li usano per avere una visione generale degli obiettivi e della forma del progetto
- i produttori di contenuto li utilizzano per avere i requisiti di contenuto
- i visual e interface designers li utilizzano per fare il conto di quante pagine uniche devono essere progettate e per avere una prima idea dei requisiti visuali per le interfacce e per la navigazione
- i tecnologi li usano per ottenere i requisiti funzionali
- gli information architects e interaction designers li usano per sviluppare la navigazione dettagliata e i requisiti per l'interfaccia di ogni pagina.
Ognuno di loro (ad eccezione degli sponsor) ha bisogno di una grande quantità di dettagli per svolgere il proprio lavoro. Il problema è che i dettagli di cui ognuno ha bisogno sono molto diversi, e la maggior parte di questi sono irrilevanti per gli altri.
Un approccio ragionevole consiste nel limitare nel diagramma il livello di dettaglio a ciò che può essere utile per tutte le figure coinvolte nel progetto. Il diagramma, quindi, serve come documento di riferimento per lo sviluppo di documenti più dettagliati, specifici per i bisogni di ogni figura coinvolta.
Altri requisiti chiave di un vocabolario visuale per l'Information Architecture e l'Interaction Design possono essere:
- compatibile con la lavagna cancellabile: il vocabolario dovrebbe essere sufficientemente semplice da permettere di schizzare a mano i diagrammi. Gli elementi del vocabolario dovrebbero essere facilmente distinguibili gli uni dagli altri per evitare che i diagrammi fatti velocemente siano poco chiari e comprensibili
- indipendente dal software utilizzato: il vocabolario dovrebbe essere progettato in modo da non richiedere software specializzati per realizzare i diagrammi. Il vocabolario non deve favorire l'utilizzo di un particolare software, ma deve permettere agli architetti di lavorare con gli strumenti con cui si sentono più a loro agio
- ridotto e auto-esplicativo: poiché i diagrammi sono usati da diversi tipi di audience con diversi livelli di conoscenza (o di interesse) dei sistemi di diagramming adottati in altre aree di sviluppo tecnologico, il vocabolario non dovrebbe richiedere questa conoscenza o interesse. Il set complessivo degli elementi dovrebbe essere mantenuto più snello possibile, mantenendo una relazione uno-a-uno tra i concetti e i simboli, in modo che il vocabolario possa essere imparato e applicato rapidamente. I concetti espressi da un diagramma possono essere arbitrariamente complessi, ma il mezzo di espressione no.
Implicazioni concettuali
L'Information Architecture e l'Interaction Design sono due facce della stessa medaglia. (Vd. "The Elements of User Experience" per la definizione di questi due termini nell'accezione utilizzata qui.) I diagrammi dei siti attuali inevitabilmente devono coinvolgere tutte e due le facce. Ma per ognuna, le finalità del diagramma sono leggermente diverse.
In entrambi i casi, il diagramma si focalizza su quella che chiamiamo la macrostruttura, fornendo il livello di dettaglio sufficiente per permettere ai membri del team di avere una visione d'insieme. E' compito degli Information Architects definire il livello di dettaglio adatto al raggiungimento degli obiettivi. Il dettaglio specifico a livello di pagina, o microstruttura, è definito in altri documenti che l'information architect non è direttamente responsabile di sviluppare.
Nella descrizione dell'architettura delle informazioni, il diagramma deve enfatizzare la struttura concettuale e l'organizzazione del contenuto. Da notare che la struttura concettuale non è la stessa cosa della struttura di navigazione. L'obiettivo del diagramma di Information Architecture non è quello di dare specifiche di navigazione in dettaglio; è preferibile riservare questo livello di dettaglio per altri documenti, che non rischiano di confondere e distrarre.
Nella descrizione dell'interaction design, il diagramma deve enfatizzare come l'utente si muove attraverso definiti task (compiti), e cosa sono i singoli step all'interno di questi task. Come nella navigazione, i dettagli dell'interfaccia non devono apparire nel diagramma - se ti trovi a disegnare bottoni e campi, probabilmente stai caricando eccessivamente il diagramma di dettagli.
Questo vocabolario è basato su un modello concettuale semplice che abbraccia sia l'Information Architecture che l'interaction design:
- Il sistema si presenta all'utente con dei percorsi.
- L'utente si muove lungo questi percorsi attraverso azioni.
- Queste azioni poi spingono il sistema a generare dei risultati.
Elementi semplici: pagine, files, e loro gruppi
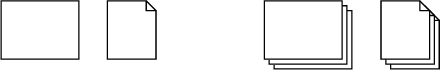
L'unità elementare dell'esperienza sul Web è, ovviamente, la pagina, che noi rappresentiamo come un semplice rettangolo. Nota che questa pagina è un'unità di presentazione, non (necessariamente) una unità di implementazione - una pagina nel tuo diagramma può corrispondere a più files HTML (come in una interfaccia a frame) o multiple unità di codice (come in un server-side include o in un'implementazione basata su un database).
In aggiunta alle pagine, ci sono anche i files, pacchi di dati senza proprietà di navigazione. I files sono consegnati a disposizione all'utente per un uso al di fuori dell'ambiente del browser web (come file audio o file video, documenti indipendenti come PDF o eseguibili). Per questi, usiamo la nostra vecchia amica icona con un'orecchia piegata.

Figura 1a: [sinistra] La pagina e il file
Figura 1b: [destra] Il gruppo di pagine e il gruppo di files
Usa la pila di pagine per indicare un gruppo di pagine con la stessa funzionalità, le cui proprietà di navigazione sono ininfluenti per la macrostruttura del sito. In maniera simile, la pila di files rappresenta un gruppo di files che sono trattati dal punto di vista della navigazione in maniera simile e che possono essere classificati come una singola entità (come una collezione di giochi scaricabili o i manuali di istruzioni in PDF).
Per identificare le pagine e i files usiamo le etichette. Non c'è bisogno che le etichette siano correlate a denominazioni come il title html o i nomi dei files, ma devono essere uniche per ogni pagina o file nel diagramma. Identificativi numerici e indicazioni della tipologia costituiscono un buon modo per tenere traccia di tutte le pagine e file nel tuo diagramma.
Creare relazioni: connettori e frecce
Le relazioni tra elementi sono rappresentate con semplici linee o connettori. Queste relazioni concettuali si tradurranno inevitabilmente in relazioni di navigazione - ma non tutte le relazioni di navigazione appariranno nel diagramma.
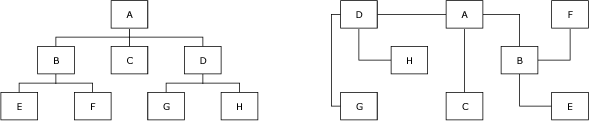
Nel caso dell'Information Architecture, queste relazioni comunemente emergono dall'organizzazione gerarchica delle pagine in alberi. Comunque, questo non è obbligatorio o addirittura (in alcuni casi) raccomandabile.

Figura 2a: [sinistra] Una struttura ad albero semplice
Figura 2b: [destra] La stessa struttura della fig. 2a, rappresentata in maniera differente
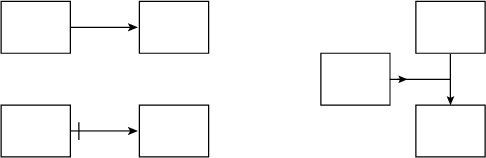
Quando formalizziamo l'Interaction Design, i nostri connettori devono anche mostrare la direzionalità per indicare come l'utente si muoverà attraverso il sistema per svolgere un determinato compito. Trasformare i nostri connettori in frecce sarà il trucco più semplice. Usiamo il termine verso l'alto e verso il basso per riferirci alla posizione degli elementi in relazione a questo movimento.
Nota che queste frecce non sono come le frecce che indicano una strada a senso unico, ma piuttosto come le frecce che indicano la strada per la zona ristorante in un centro commerciale. All'utente non è proibito andare nella direzione opposta; la freccia indica semplicemente la direzione in cui è preferibile che l'utente vada.

Figura 3a: [in alto a sinistra] La freccia indica il movimento verso il basso nell'esecuzione del compito
Figura 3b: [in basso a sinistra] La sbarra indica che il movimento verso l'alto non è permesso
Figura 3c: [destra] Frecce multiple chiarificano la direzione
Se per qualche ragione vogliamo proibire il movimento verso l'alto (ad esempio nel caso in cui si sia verificata un'azione irreversibile come l'eliminazione di un record), usiamo una barra (semplicemente una piccola linea perpendicolare) all'estremo opposto della freccia.
In alcuni casi, può essere necessario inserire una ulteriore punta di freccia vicino alla pagina verso l'alto, per chiarificare la direzione del flusso in un'architettura più complessa. (Nota pratica: molte applicazioni per la realizzazione di diagrammi non permettono di legare le frecce in questo modo. Per aggirare l'ostacolo, la libreria di forme include il "punto di unione", un elemento invisibile che consiste in un solo punto di connessione. Usa questo elemento per connettere insieme le frecce.)
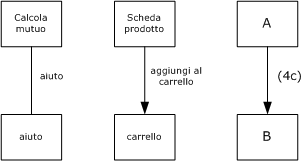
Connettori e frecce possono anche avere un'etichetta, ma l'uso dell'etichetta dovrebbe essere limitato ai casi in cui l'azione eseguita dall'utente debba essere chiarificata. Se le etichette diventano lunghe, non maneggevoli e iniziano ad essere ingombranti, indirizza il lettore verso una nota a piè di pagina o ad un riferimento all'inizio del diagramma.
Negli esempi forniti in questo documento, le note a piè di pagina o i riferimenti in appendice appariranno come una combinazione di numeri e lettere in parentesi. I numeri si riferiscono alla pagina del diagramma su cui appare il riferimento; le lettere si riferiscono alla nota specifica. Per esempio, la prima nota sulla pagina 3 del diagramma dovrebbe essere indicata come (3a), la seconda come (3b) e così via.

Figura 4a: [sinistra] Un'etichetta superflua
Figura 4b: [centro] Un'etichetta utile
Figura 4c: [destra] Una nota o un riferimento all'appendice
Tutto in una volta: serie simultanee
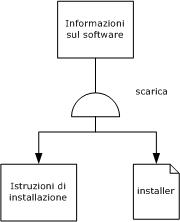
Una serie simultanea (rappresentata da mezzo cerchio) è utilizzata quando l'azione di un utente genera risultati multipli e contemporanei (come l'apertura di una finestra pop-up e allo stesso tempo il caricamento di una pagina nella finestra principale, o il caricamento di una pagina contemporaneamente al download di un file).

Figura 5: Una serie simultanea
Come le frecce, le serie simultanee sono direzionali. Gli elementi verso l'alto si connettono al lato curvo, quelli verso il basso al lato piatto del mezzo cerchio.
Dividere: punti di continuazione
Gli information architects spesso si trovano a desiderare ardentemente di avere larghi fogli di carta su cui disegnare i diagrammi. Ma anche se sono disponibili device con il formato più grande come i plotter, alcune architetture sono semplicemente troppo complesse per essere catturate in un unico diagramma omnicomprensivo.
Per permetterci di dividere i nostri diagrammi in sezioni "digeribili" usiamo i punti di continuazione (parentesi quadre) per collegare le pagine.

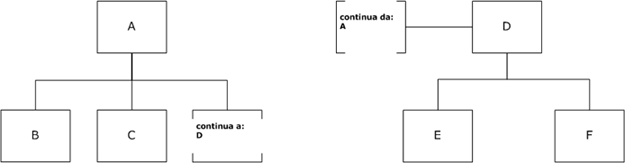
Figura 6a: [sinistra] punto di continuazione rimanda il lettore ad un altro diagramma
Figura 6b: [destra] Un punto di continuazione si inserisce laddove A si era interrotto
Un singolo punto di continuazione può riferirsi ad uno o più punti d'origine o di destinazione, a seconda delle necessità. L'orientamento delle parentesi (orizzontali o verticali) non ha nessun significato particolare; la scelta dell'orientamento è una questione di gusto estetico dell'information architect.
Elementi comuni: aree e aree iterative
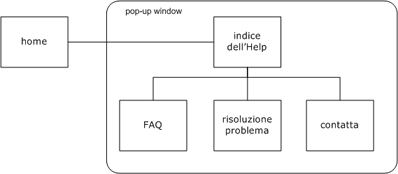
L'elemento area (un rettangolo con angoli arrotondati) è usato per identificare un gruppo di pagine che condividono uno o più attributi comuni (come il caricamento in una finestra di pop-up, o un trattamento di design unico). Usa le etichette per identificare questi attributi o (come per i connettori), se hai molte cose da dire, inserisci delle note all'interno del documento.

Figura 7: Un esempio di utilizzo di un'area per rappresentare una finestra pop-up
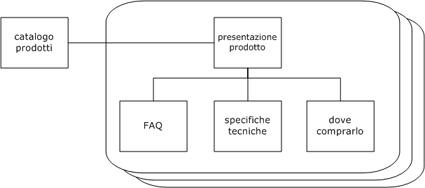
Molte architetture implicano la ripetizione di una stessa struttura di base applicata a più elementi informativi con funzionalità identiche. Per esempio, puoi avere un catalogo di prodotti in cui ogni prodotto ha un numero di pagine associate. Potresti disegnare un modello di questa struttura per ogni prodotto del catalogo, ma perché sprecare tempo? Puoi semplicemente usare, in alternativa, l'area iterativa - un gruppo di rettangoli con angoli arrotondati.

Figura 8: Un esempio di uso di un'area iterativa per rappresentare la struttura ripetuta di un catalogo prodotti
Nota che i connettori e le frecce non puntano direttamente alle aree stesse. Gli elementi area e area iterativa servono solo per racchiudere le pagine. Le aree devono essere utilizzate cautamente - è molto semplice inserire negli elementi area dei dettagli che non si manifestano nella user experience (come i server su cui risiedono le pagine) o altrimenti interferire con l'obiettivo complessivo del diagramma, che è quello di comunicare la macrostruttura.
Componenti riusabili: aree di flusso e riferimento
Alcuni progetti di interazione richiedono che una sequenza di passi (come, ad esempio, la procedura di login) sia riproposta ripetutamente in differenti contesti in tutto il design del sito. Spesso queste sequenze sono semplicemente una componente di uno o molteplici compiti più vasti che l'utente sta tentando di portare a termine. (Questo è analogo al concetto di subroutine nella programmazione informatica).
Tali sequenze riutilizzabili sono chiamate flussi, e sono rappresentate in un diagramma attraverso due elementi: l'area del flusso, che racchiude il flusso stesso, e il riferimento del flusso, che serve come una sorta di sostituto del flusso in ogni contesto in cui è ripetuto. Entrambi gli elementi hanno le stesse forme base, un rettangolo con gli angoli smussati (o se preferite un ottagono distorto).

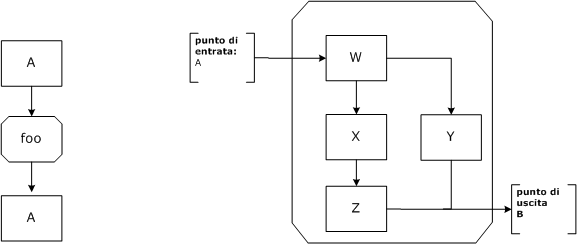
Figura 9a: [sinistra] Il riferimento del flusso serve come indicatore sia di "continua verso" sia di "continua da"
Figura 9b: [destra] Area di flusso indicata in fig. 9a
Le aree di flusso richiedono l'uso di due tipologie speciali di punti di continuazione: punti di entrata e punti di uscita. Questi sono posizionati fuori dall'area di flusso, mentre i punti di continuazione all'interno del flusso dell'area indicano che il flusso dà origine a molteplici diagrammi.
I riferimenti del flusso funzionano in modo molto simile ai punti di continuazione. L'obiettivo di entrambi i tipi di elementi è lo stesso: permettere all'information architect di suddividere il diagramma in diverse pagine. La differenza è che un riferimento del flusso può servire sia nel caso "continua verso" che nel caso "continua da" mentre il punto di continuazione può essere solo l'uno o l'altro. Se non vi serve un elemento per giocare entrambi i ruoli, probabilmente non avete bisogno di utilizzare un flusso.
Concetti base per gli elementi condizionali
Sempre più frequentemente, le architetture informative e gli elementi progettati per l'interazione sono rimodellati dinamicamente dal sistema mentre l'utente naviga sul sito. Questo rimodellamento si realizza attraverso la logica condizionale, e i restanti elementi di questo vocabolario visuale sono specifici delle strutture della logica condizionale. Ecco un modello concettuale di base per l'applicazione degli elementi condizionali:
- Il sistema tiene traccia di uno o più attributi. Questi attributi possono essere specifici per:
-
- l'utente (inteso come profilo di utente)
- la sessione (intesa come stato della login)
- il contenuto a cui si accede (inteso come argomento)
- possono esistere "nel mondo" (inteso come ora o data)
- Gli attributi hanno dei valori ("ore 15.00" è un possibile valore per l'attributo "ora del giorno").
- L'associazione tra un attributo e un particolare valore è chiamata condizione.
- Le condizioni sono valutate dal sistema per determinare se sono vere.
In un'architettura statica, ogni percorso è presentato ad ogni utente in ogni circostanza, e ogni percorso conduce sempre allo stesso risultato. In un'architettura dinamica, il sistema decide quali percorsi o risultati sono presentati all'utente sulla base della valutazione di una o più condizioni.
Per minimizzare il disordine nei nostri diagrammi, queste condizioni sono tipicamente descritte in una nota a fondo pagina o in un'appendice che accompagna il diagramma stesso.
Fare delle scelte: i punti decisionali
Quando l'azione di un utente può generare uno tra i molti risultati possibili, il sistema deve prendere una decisione su quale risultato presentare (forse l'esempio più comune di questo è l'errore generato dall'invio di un form). Chiamiamo questo un punto decisionale e, come accade in tutti i diagrammi di flusso, esso è rappresentato da un diagramma.

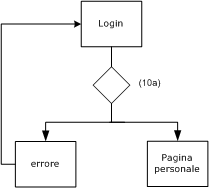
Figura 10: Un esempio di uso di un punto decisionale in una sequenza logica
Nota che le frecce devono essere usate insieme ai punti decisionali per chiarificare se gli elementi associati sono nella parte alta o bassa del flusso rispetto al punto decisionale.
Ricerca del percorso: connettori condizionali e frecce
Un connettore condizionale (rappresentato da una linea tratteggiata) si usa quando un percorso può essere presentato o meno all'utente a seconda che si verifichino più condizioni.

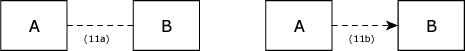
Figura 11a: [sinistra] Un connettore condizionale
Figura 11b: [destra] Una freccia condizionale
Per esempio, ci può essere una pagina che contiene informazioni sensibili a cui solo i dipendenti di un'azienda hanno accesso. La condizione in questo caso è rappresentata dal profilo di utente (il dipendente) e, se la condizione si verifica, il percorso è reso possibile. Altrimenti non esiste alcun percorso.
Scelte multiple: rami condizionali
Quando il sistema seleziona un percorso da presentare all'utente, all'interno di un numero di opzioni mutuamente esclusive, usiamo il ramo condizionale (triangolo). Gli elementi che stanno a monte nel flusso si connettono alla punta del triangolo, gli elementi che stanno a valle nel flusso si connettono al lato opposto.

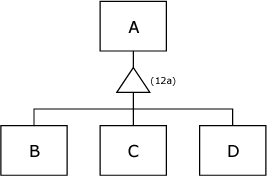
Figura 12: Un ramo condizionale
L'esempio rappresentato in figura 12 assomiglia molto all'esempio del punto decisionale rappresentato in figura 10, ma il comportamento descritto qui è ben diverso. Nell'esempio del punto decisionale solo un percorso (o elemento navigazionale) era presentato all'utente; il "luogo" dove l'utente era portato dal percorso di navigazione era subordinato ad alcune condizioni.
Nella figura 12, il sistema prende una decisione simile, ma ciò accade prima dell'azione dell'utente. Il ramo condizionale indica che il sistema sta decidendo quale percorso sarà presentato all'utente. I percorsi dalla pagina A alle pagine B, C e D, sono mutuamente esclusivi; per esempio, se il percorso verso B esiste, i percorsi verso C e D non esistono.
Così come accade con i connettori condizionali e le frecce, un ramo condizionale può anche non fornire all'utente alcun percorso (un risultato nullo). La differenza in questo caso è che con un ramo condizionale un risultato nullo può non essere affatto permesso; se invece è permesso, si tratta di uno dei tre o più risultati possibili. Indicate in una nota o appendice se il ramo permette un risultato nullo.
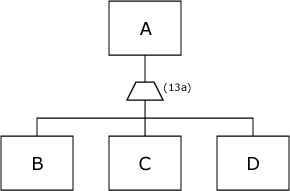
Scegliere uno o più: selettori condizionali
L'elemento selettore condizionale (rappresentato da un trapezio) funziona in modo molto simile al ramo condizionale, con una differenza importante: con il selettore i vari percorsi a valle nel flusso non sono mutuamente esclusivi.

Figura 13: Un selettore condizionale
L'applicazione più comune del selettore condizionale è nei risultati generati da un motore di ricerca. In questo caso, la pagina dei risultati della ricerca apparirebbe nel flusso a monte del selettore; la condizione rappresenta l'input nei criteri di ricerca da parte dell'utente; il percorso a valle condurrebbe a pagine di contenuto indicizzate dal motore di ricerca. Come nel caso del ramo condizionale, il selettore condizionale può generale un risultato nullo; questo accade in effetti più spesso con un selettore che con un ramo condizionale.
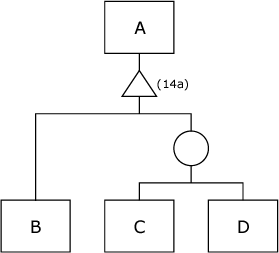
Una decisione, molti percorsi: i cluster
Alcune strutture condizionali richiedono che il sistema presenti più di un percorso basato su certe condizioni. Noi riportiamo questi percorsi insieme nella struttura attraverso un cluster (rappresentato da un circolo). Il circolo può apparire nel flusso a valle sia del ramo condizionale che del selettore condizionale.

Figura 14: un cluster nel flusso a valle di un ramo condizionale
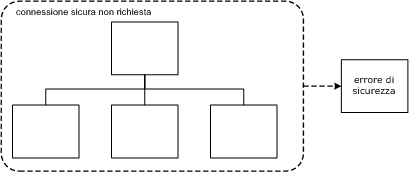
Si possono verificare alcune restrizioni: aree condizionali
Quando una o più condizioni si applicano a un gruppo di pagine, queste pagine sono raggruppate in un'area condizionale, un rettangolo dagli angoli smussati simile ad un'area standard, ma con un trattamento tratteggiato caratteristico del connettore condizionale.

Figura 15: Un esempio di uso di un'area condizionale quando si richiede una connessione sicura
Le aree condizionali si usano più frequentemente in situazioni che implicano permessi di accesso, quando ad esempio è richiesta una login valida o criptata (con il SSL - Secure Socket Layer). A differenza di altri tipi di aree, le aree condizionali sono associate ad un risultato che si genera nel caso in cui non si verifichino le condizioni.
Conclusioni
Se desideri vedere come funziona l'intero sistema, ecco un esempio di diagramma dell'Information Architecture e dell'Interaction Design di MetaFilter. (Io non ero coinvolto nello sviluppo del sito, questo diagramma è stato semplicemente reingegnerizzato al contrario partendo dal sito.)
Scott Larson ha creato questo maneggevole documento per un riferimento rapido a vari elementi condizionali. E per coloro che sono interessati a creare una proprio archivio di forme da utilizzare con un'applicazione diversa da quelle indicate sotto, ecco un pdf con tutte le forme (grazie a Ross Olson per il suggerimento).
Questo vocabolario necessariamente rappresenta solo il primo step. Dato che sia l'Information Architecture che l'Interaction Design per il web sono in continua evoluzione, si verificheranno inevitabilmente situazioni che in questo vocabolario non sono previste. Il tuo feedback e le raccomandazioni per la prossima revisione del vocabolario sono bene accette.
Libreria di forme scaricabili
OmniGraffle 2.0 è la prima applicazione che ha un supporto interno per il vocabolario visuale. OmniGraffle è attualmente preinstallato sugli Apple Power Mac e sui Power Books. Può essere inoltre scaricato dal sito Omnisite.
Altri archivi di forme disponibili:
- Stencil file for Visio 2000
- Stencil file for Visio 5
- Stencil file for Visio 4
- PowerPoint file
- Archivio per Adobe InDesign
- Archivio di file per FreeHand 10 (grazie ad Andrew Crow)
- Archivo di file per FreeHand 9 (grazie ad Andrew Crow)
- Archivo EPS Illustrator
- Archivo di file per iGrafx Flowcharter 2000 (grazie ad Andrew Robinson)
- Archivio di file SVG (1.9 MB)
- Archivio di file EPS che hanno un elemento per file, utile per essere importato in altre applicazioni (1.1 MB)